贵州app开发 微信开发者器用踏实版下载
微信开发者器用踏实版官方版是用于微信小法式开发和调试的一款开发软件,现时撑握Windows和macOS两大平台,并提供了裁剪器撑握、模拟器和真机调试、表情处治、数据分析、自动化测试、快速体验等等丰富的功能,不仅或者对小法式的性能进行全面分析和数据统计贵州app开发,还能匡助开发者找出法式的瓶颈并进行优化,从而进一步涵养用户的使用体验。
值得一提的是,微信开发者器用撑握公众号网页调试和小法式调试两种开发模式,对于小法式调试模式,开发者不错完成小法式的API和页面的开发调试、代码稽查和裁剪、小法式预览和发布等功能,而在公众号网页调试模式下,开发者不错调试微信网页授权和微信JS-SDK,从而终端用户不错在公众号网页中进行授权、支付、共享等特定的操作。
不管是初学者照旧有陶冶的开发者,都不错通过器用中的教程和资源快速初学和涵养微信小法式的开发手段,接待感敬爱的用户一又友下载使用。

一、准备责任
在启动制作微信小法式之前,你需要准备好联系的尊府和器用,包括:
1、企业生意派司和联系阐发材料,
2、微信公众号认证(需要有认证过的微信公众号),
3、微信开发者器用(下载地址见微信公众平台)。

二、创建小法式
在微信开发者器用中创建小法式,不错通过以下法式完成:
1、登录微信开发者器用踏实版官方版,
2、插足开发->开发树立->开发者器用,点击创建小法式按钮,
3、输入小法式称呼、描画、类目、Logo等信息,
4、确立小法式的基本树立、作事器域名等信息,
5、赢得小法式的AppID。

三、开发小法式
不错通过以下法式完成:
1、在微信开发者器用中登录微信开发者账号,
2、创建表情,填写AppID、表情称呼等信息,
3、聘请模板或自界说模板进行开发,
4、在代码裁剪器中编写小法式的前端逻辑、面容和页面布局,
5、在云开发中树立小法式的数据库、云函数等。

四、测试和上线
开发完成后,需要进行测试和上线。不错通过以下法式完成:
1、在微信小法式开发器用中进行预览和测试,
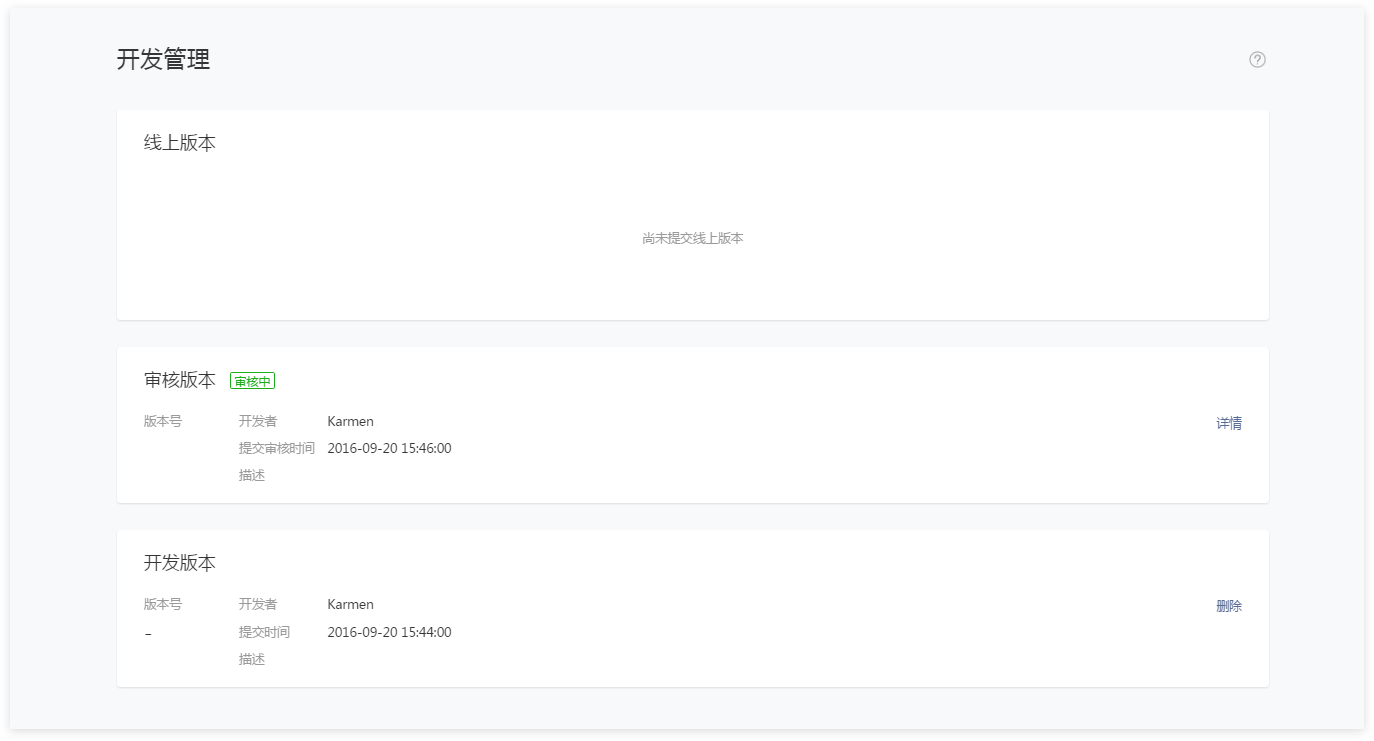
2、在微信公众平台中提交审核,
3、恭候审核通事后,发布小法式。

一、启动页
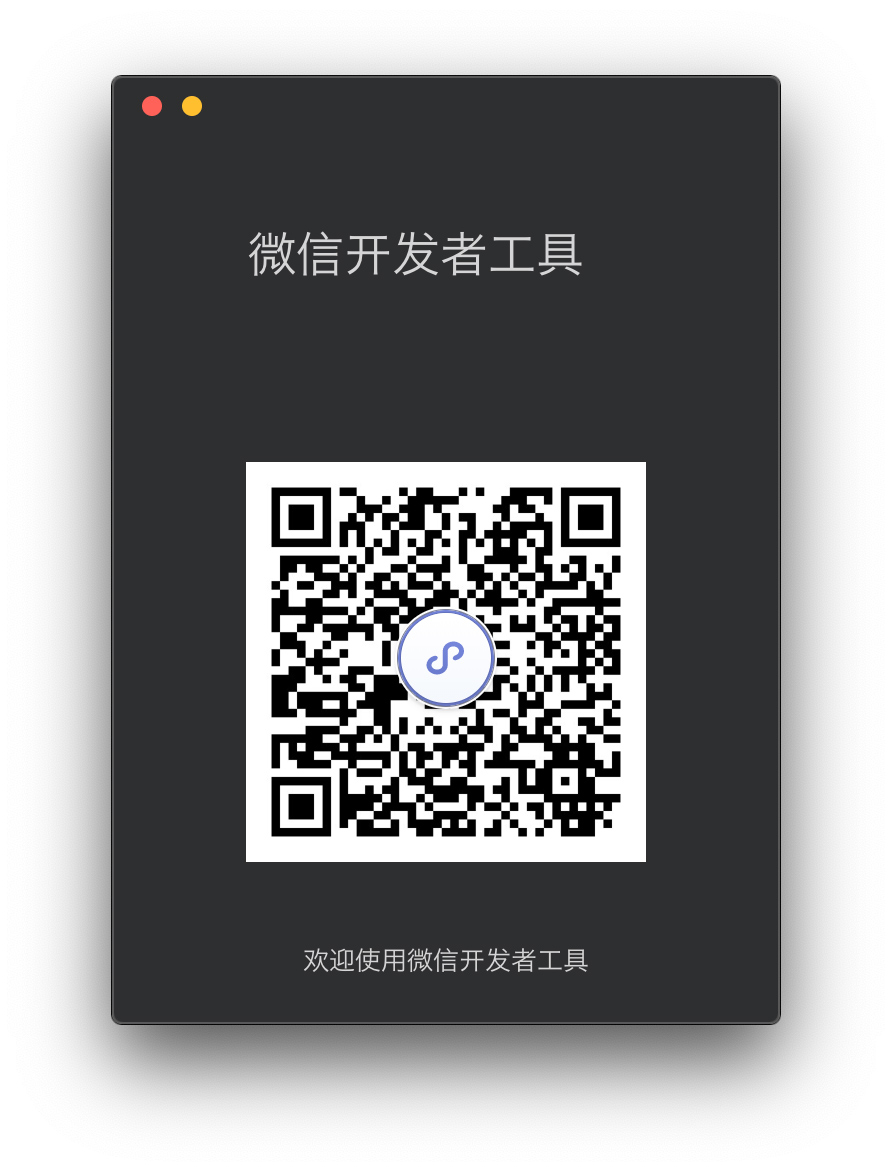
1、登录页
在登录页,不错使用微信扫码登录开发者器用,开发者器用将使用这个微信账号的信息进行小法式的开发和调试。

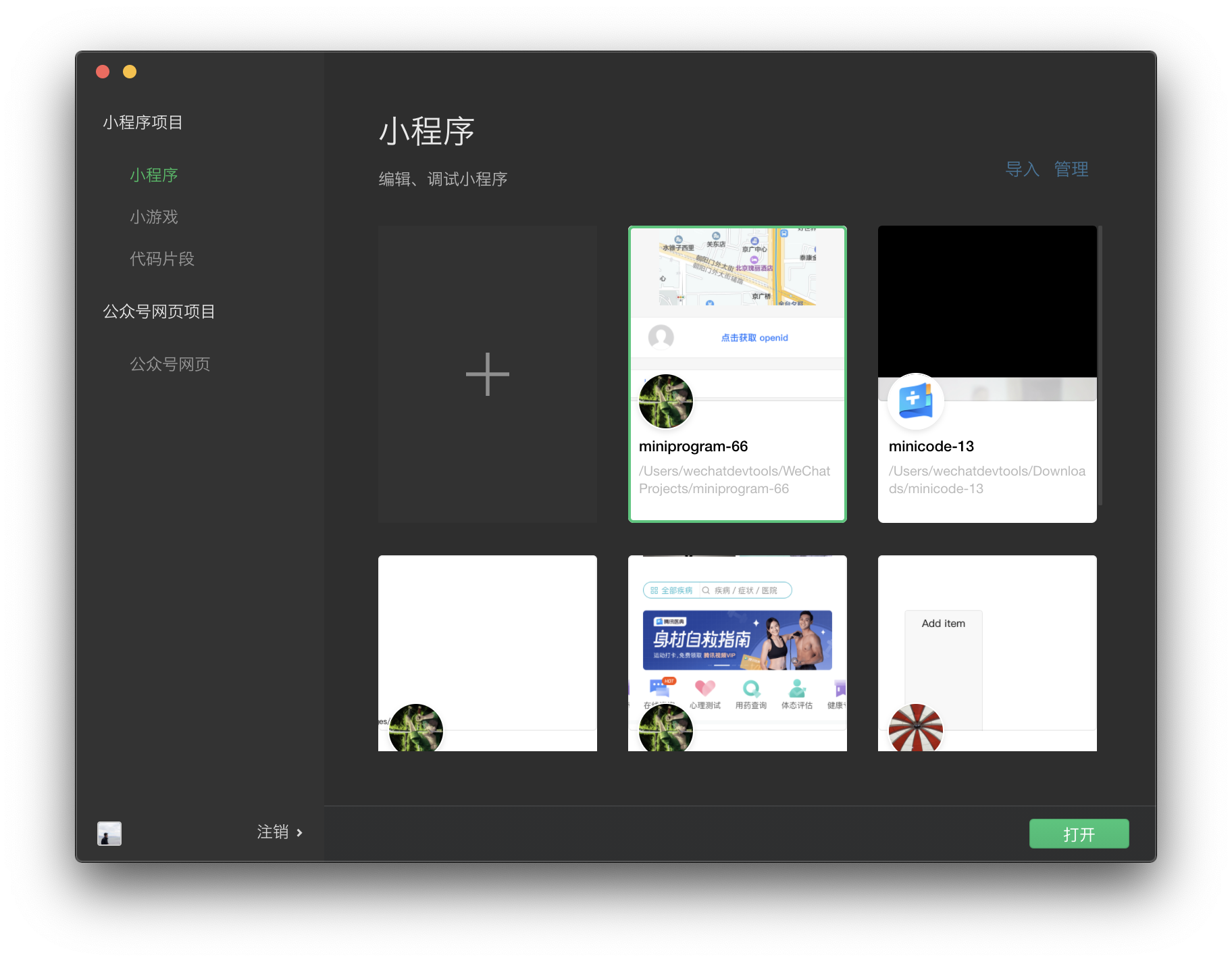
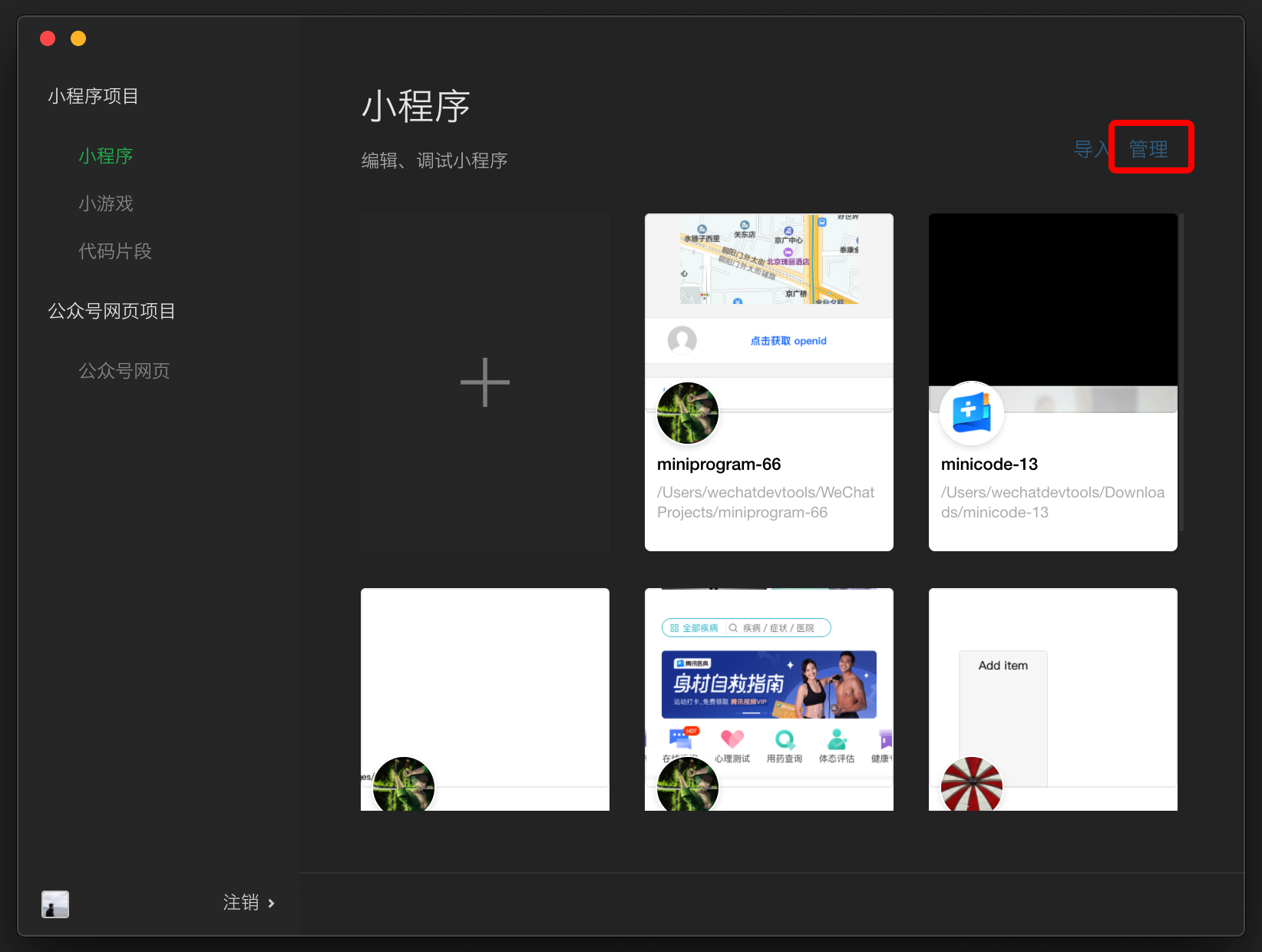
2、表情列表
登录收效后,会看到仍是存在的表情列表和代码片断列表,
在表情列表不错聘请公众号网页调试,插足到公众号网页调试模式。

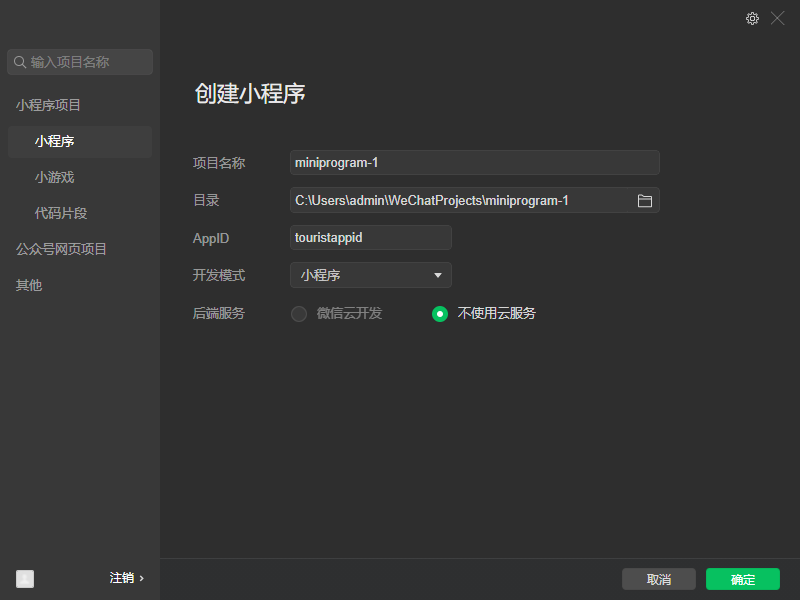
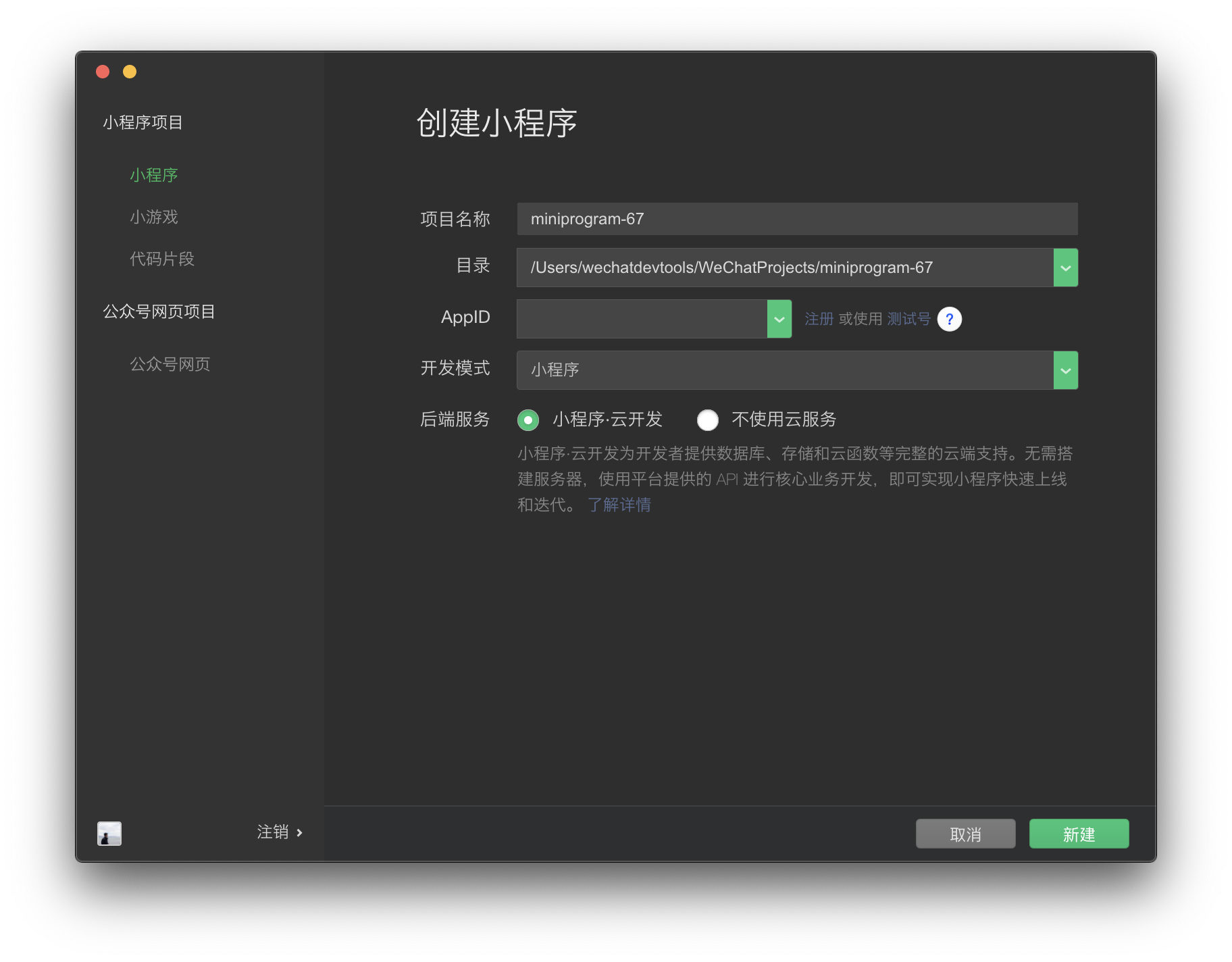
3、新建表情
当适应以下条款时,不错在腹地创建一个小法式表情
1)需要一个小法式的 AppID;如莫得 AppID,不错聘请央求使用测试号。
2)登录的微信号需如果该 AppID 的开发者;
3)需要聘请一个空目次,或者聘请的非空目次下存在 app.json 或者 project.config.json。当聘请空目次时,不错聘请是否在该目次下生成一个节略的表情。

4、多开表情
器用撑握同期绽放多个表情,每次绽放表情时会再行窗口绽放,进口有以下几种:
1)从表情聘请页绽放表情,处于表情窗口时不错从菜单栏的表情 -> 稽查统统表情绽放表情聘请页
2)从菜单栏的最近绽放表情列表中绽放的表情会再行窗口绽放
3)新建表情
4)高歌行或 HTTP 调用器用绽放表情
5、处治表情
对腹地表情进行删除和批量删除。

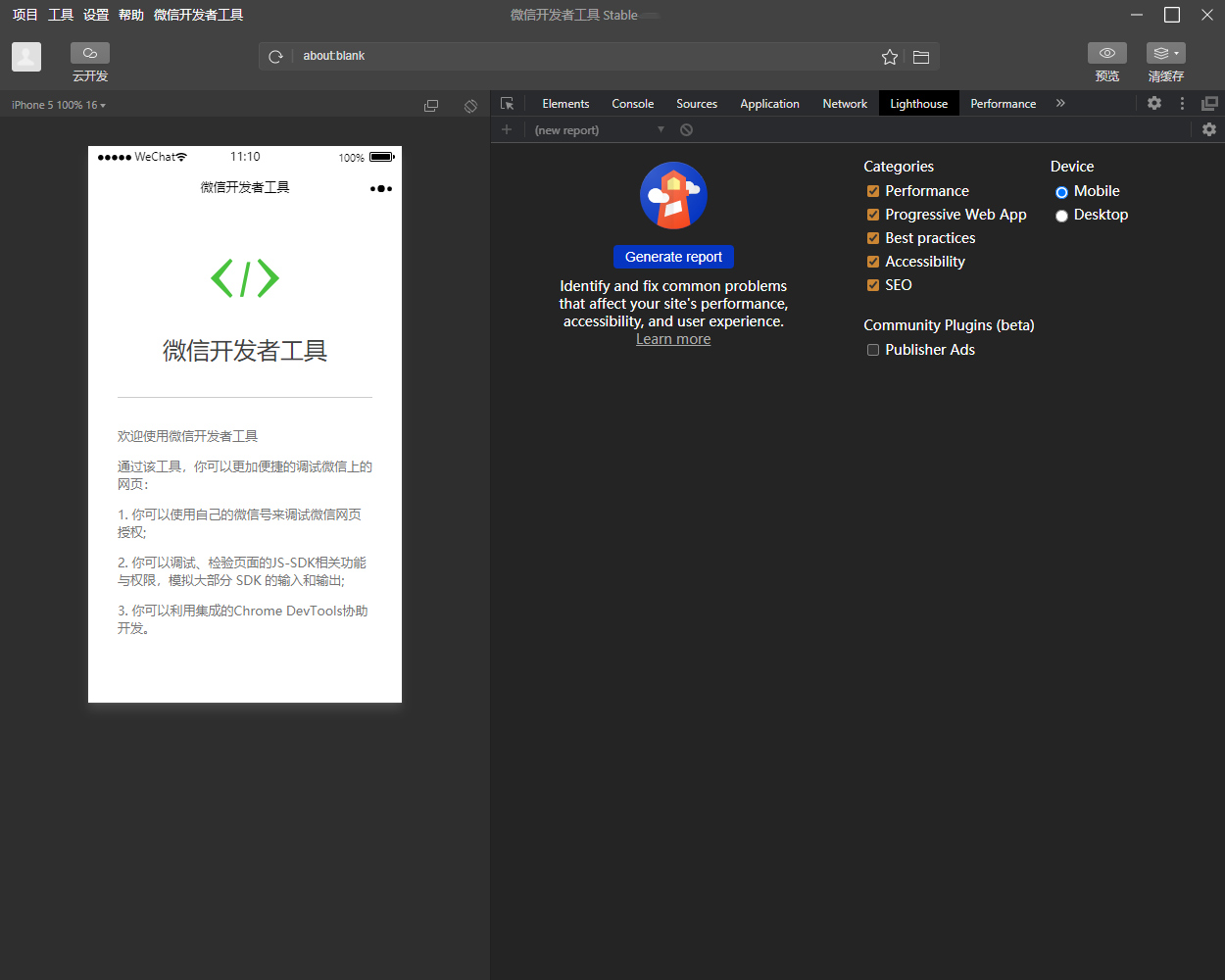
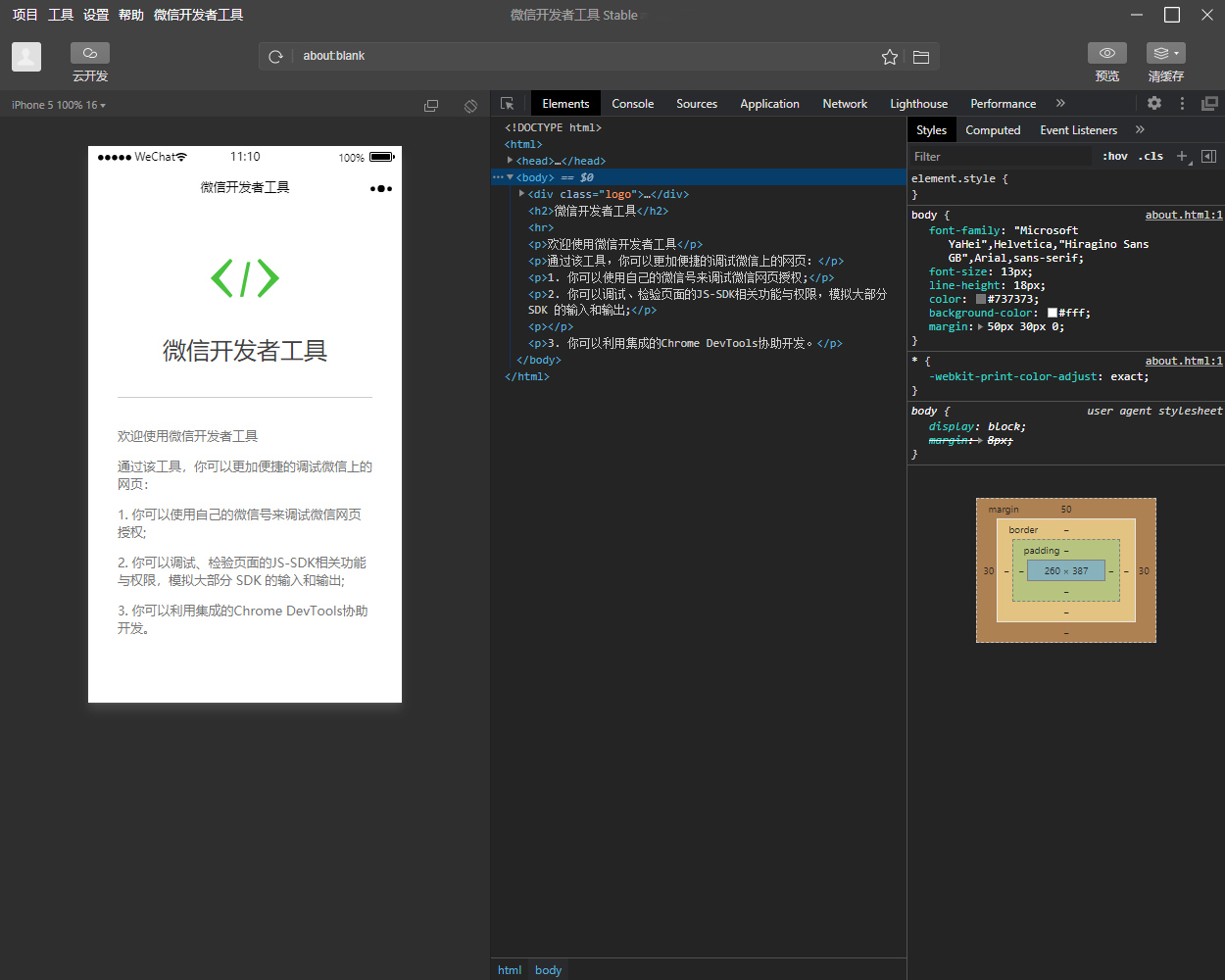
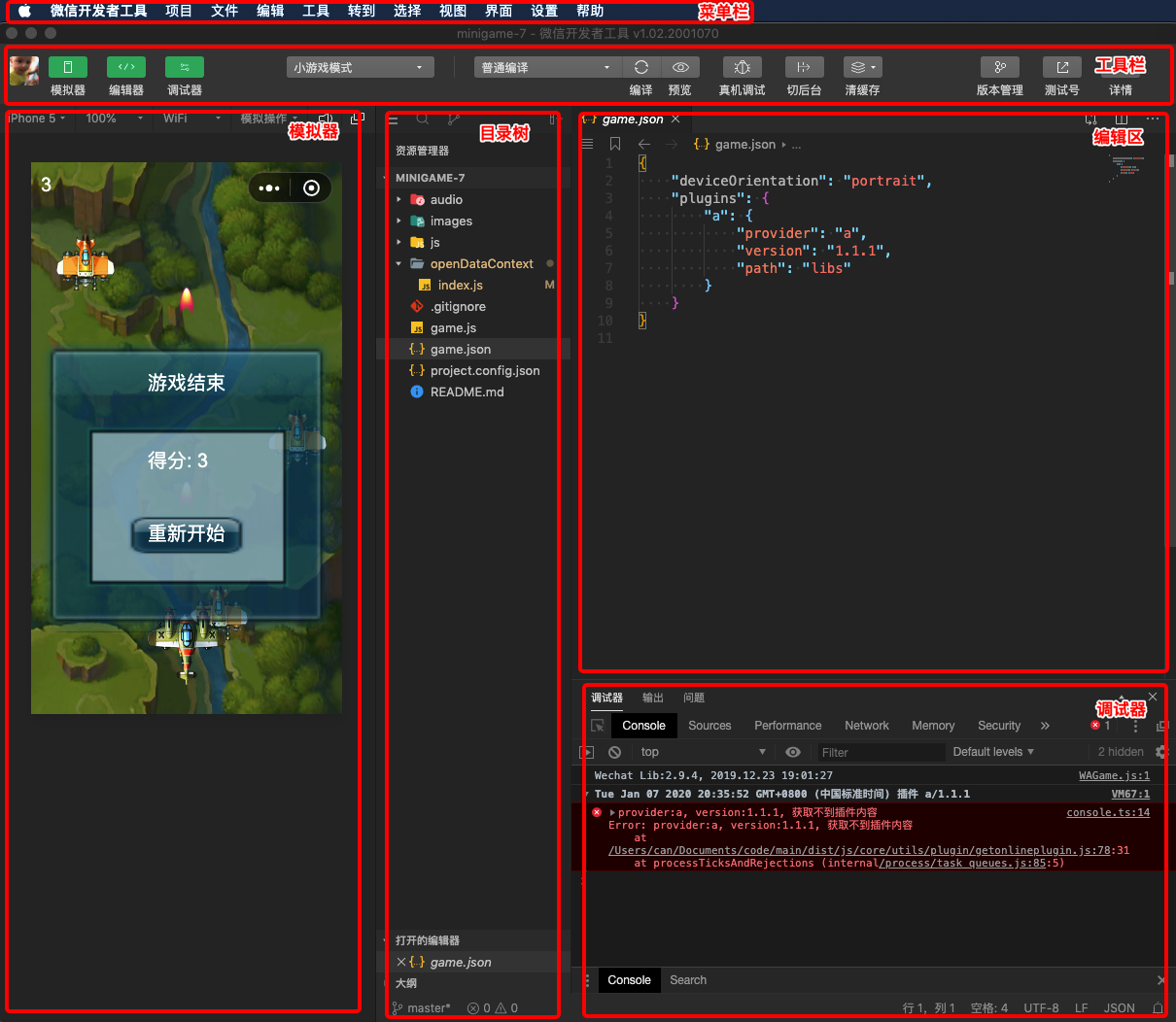
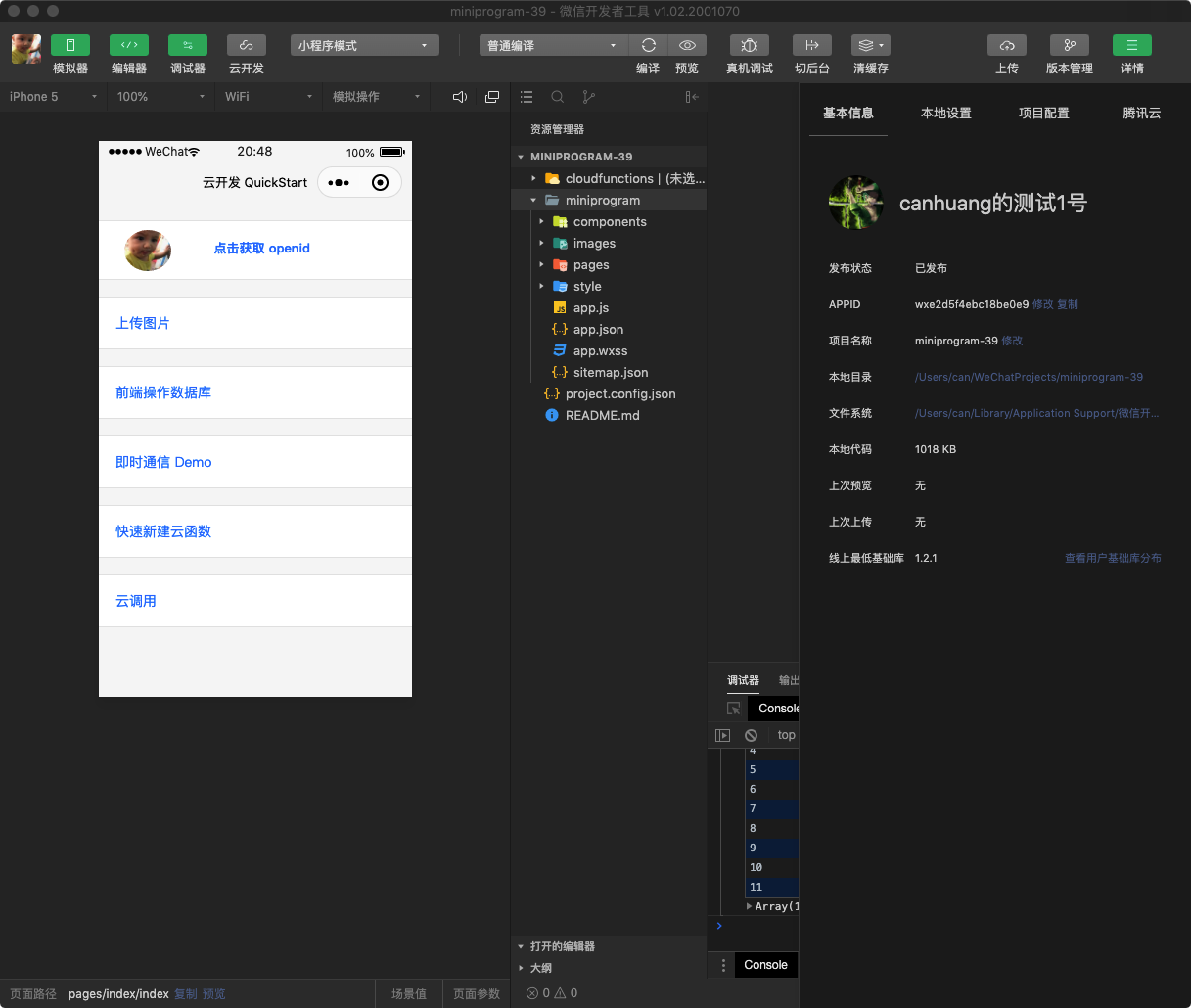
二、主界面
开发者器用主界面,从上到下,从左到右,离别为:菜单栏、器用栏、模拟器、目次树、裁剪区、调试器 六大部分。

菜单栏
微信web开发者器用
切换账号:快速切换登托付户
对于:对于开发者器用
检讨更新:检讨版块更新
开发者论坛:赶赴开发者论坛
开发者文档:赶赴开发者文档
调试:调试开发者器用、调试裁剪器;如果遭受疑似开发者器用或者裁剪器的 bug,不错绽放调试器用稽查是否有出错日记,接待在论坛上反映联系问题
更换开发模式:快速切换公众号网页调试和小法式调试
退出:退出开发者器用
表情
新建表情:快速新建表情
绽放最近:不错稽查最近绽放的表情列表,并聘请是否插足对应表情
稽查统统表情:新窗口绽放启动页的表情列表页
关闭现时表情:关闭现时表情,回到启动页的表情列表页
文献
新建文献
保存
保存统统
关闭文献
裁剪:不错稽查裁剪联系的操作和快捷键
器用
编译:编译现时小法式表情
刷新:与编译的功能一致,APP开发资讯由于历史原因保留对应的快捷键 ctrl(⌘) + R
编译确立:不错聘请粗俗编译或自界说编译条款
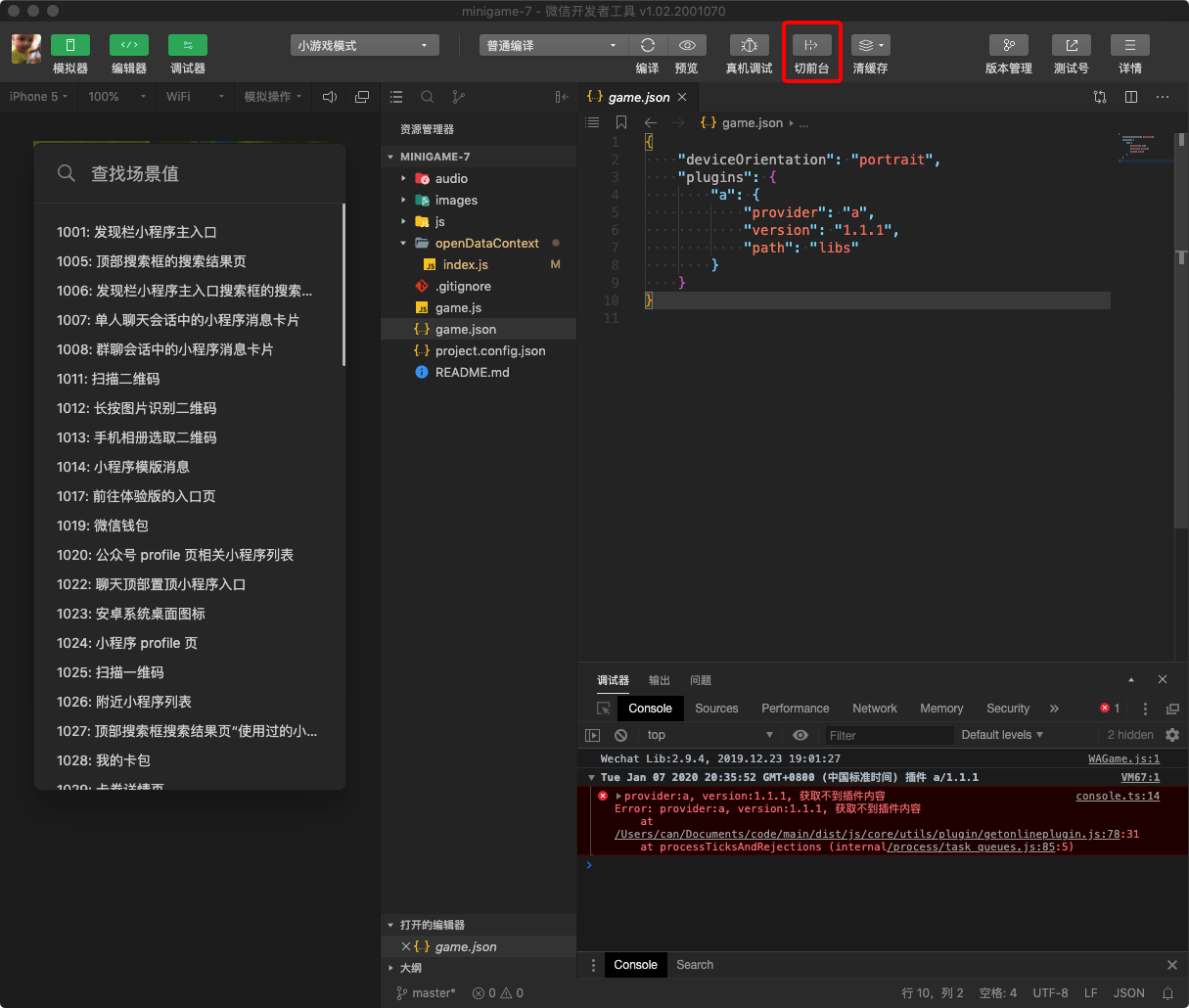
前后台切换:模拟客户端小法式插足后台运行和复返前台的操作
取销缓存:取销文献缓存、数据缓存、以及授权数据
界面:截止主界面窗口模块的显现与笼罩
树立:
外不雅树立:截止裁剪器的配色主题、字体、字号、行距
裁剪树立:截止文献保存的活动,裁剪器的进展
代理树立:聘请直连集合、系统代理和手动树立代理
见告树立:树立是否接收某种类型的见告
三、器用栏
点击用户头像不错绽放个东说念主中心,在这里不错方便的切换用户和稽查开发者器用收到的音讯。

用户头像右侧是截止主界面模块显现/笼罩的按钮。至少需要有一个模块显现。

器用栏上提供了清缓存的快速进口。不错方便的取销器用上的文献缓存、数据缓存、还有后台的授权数据,方便开发者调试。

器用栏右侧是开发扶植功能的区域,在这里不错上传代码、版块处治、稽查表情折服。

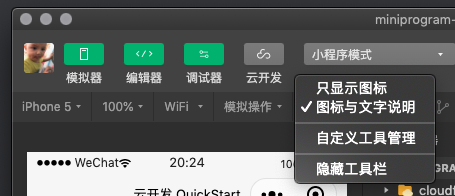
四、器用栏处治
在器用栏上点击鼠标右键,不错绽放器用栏处治。

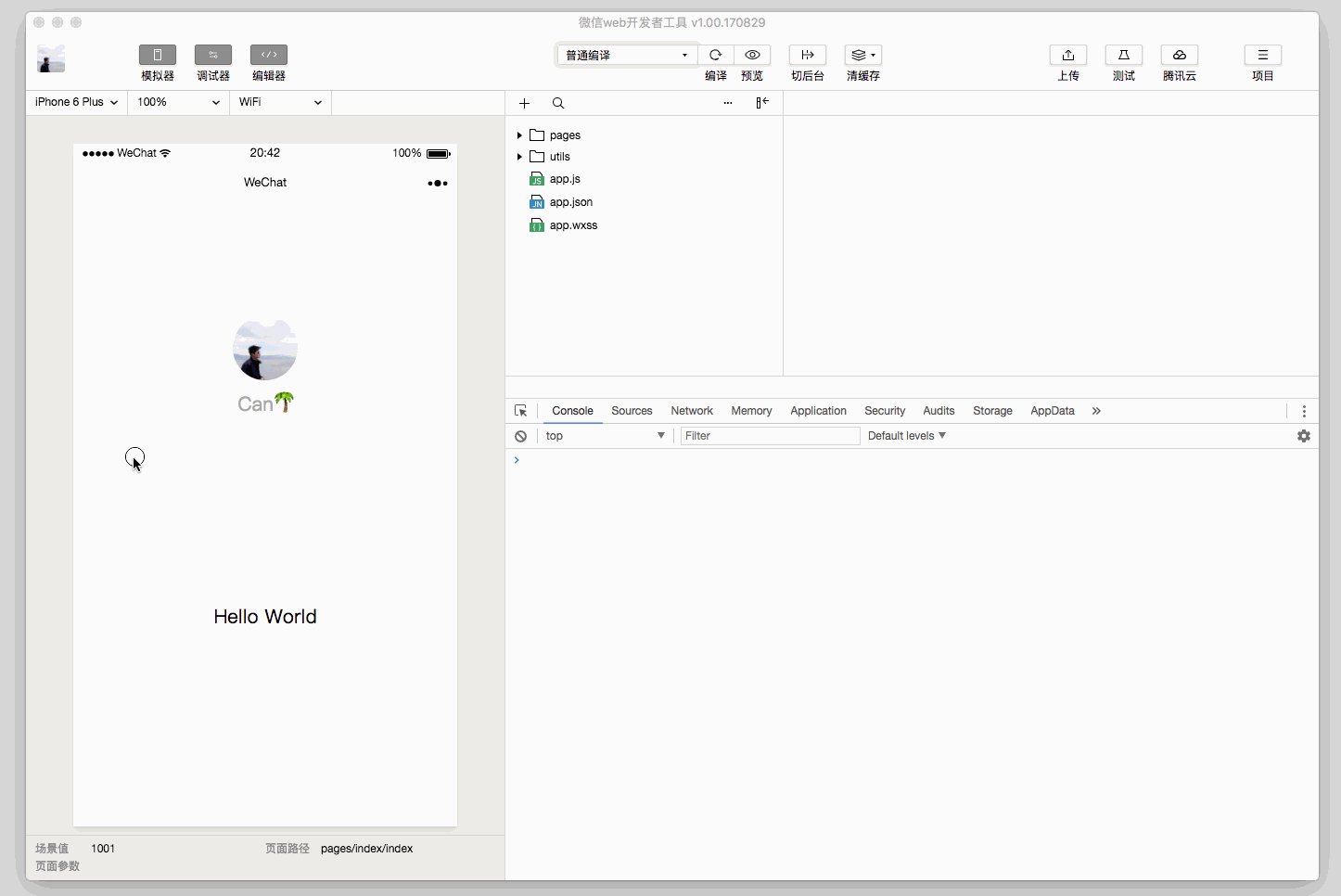
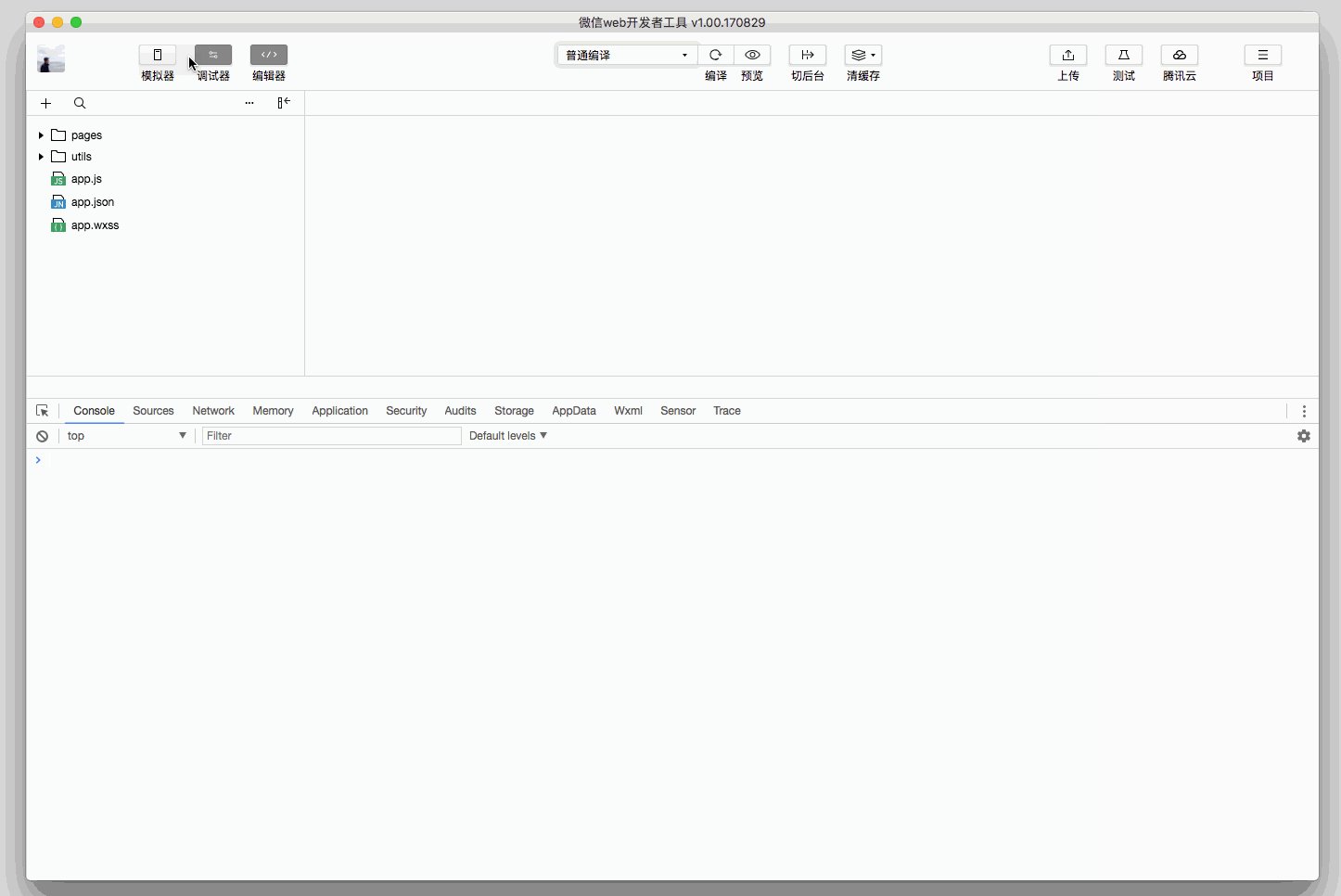
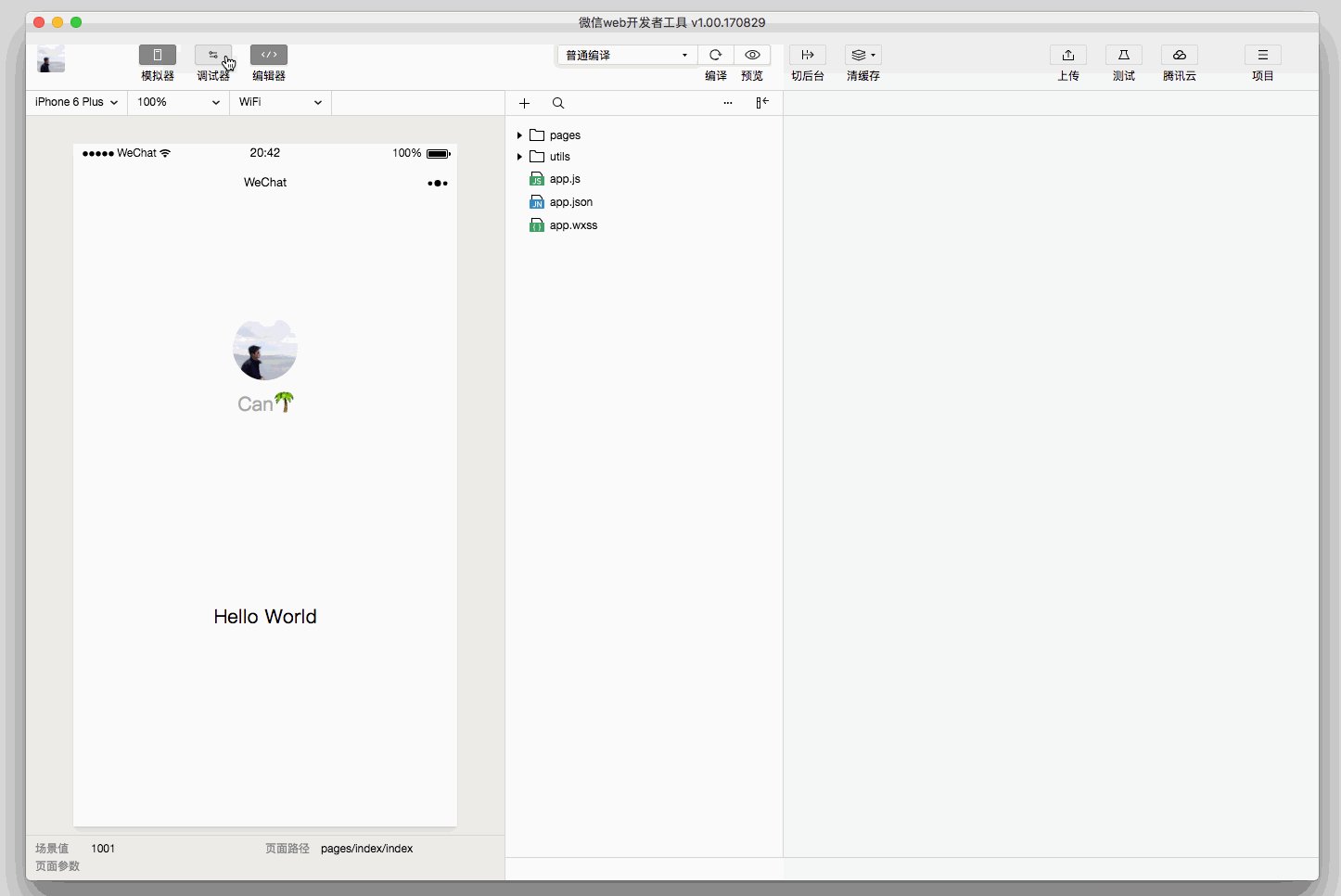
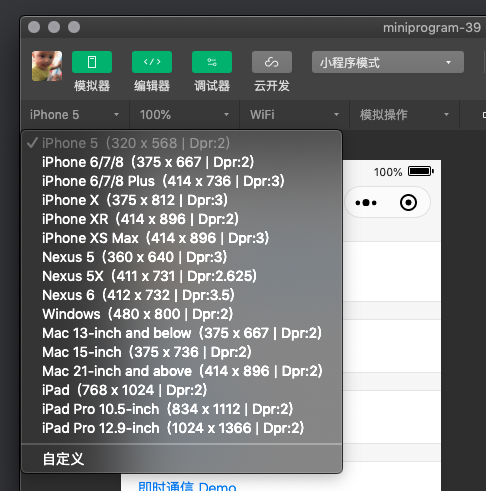
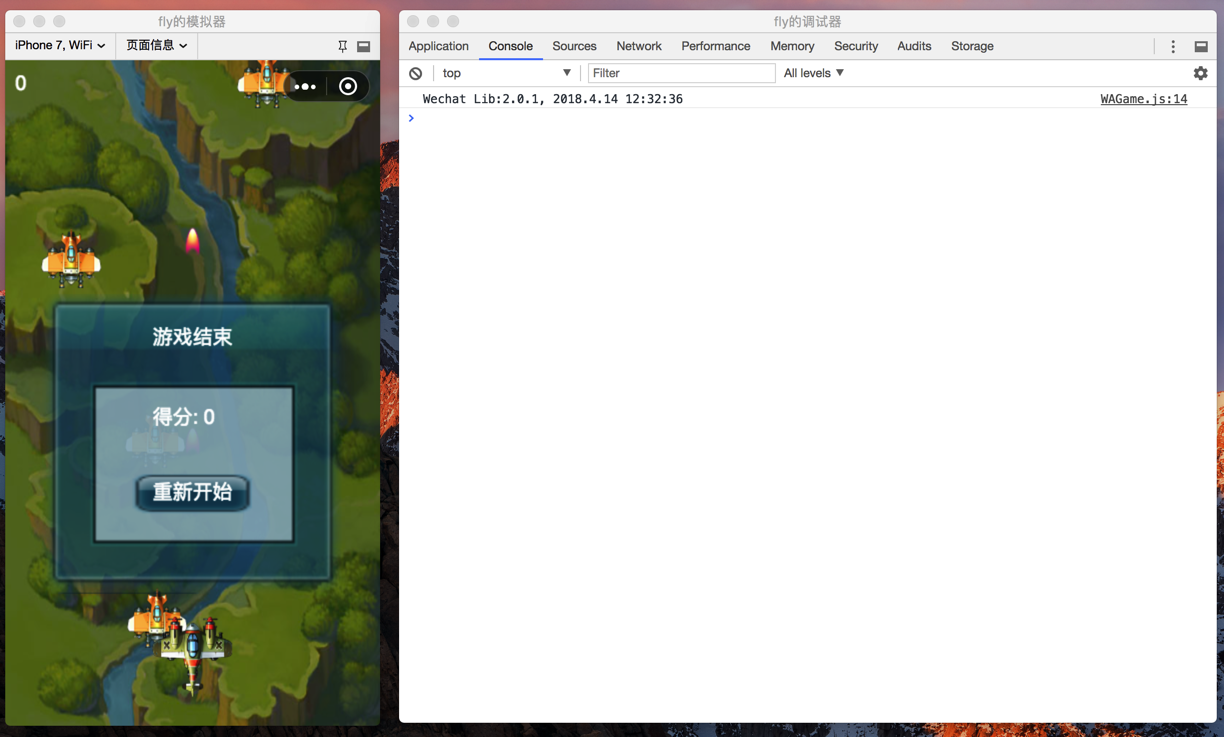
五、模拟器
模拟器不错模拟小法式在微信客户端的进展。小法式的代码通过编译后不错在模拟器上径直运行。
开发者不错聘请不同的拓荒,也不错添加自界说拓荒来调试小法式在不同尺寸机型上的适配问题。

在模拟器底部的景色栏,不错直不雅地看到现时运行小法式的场景值,页面旅途及页面参数。
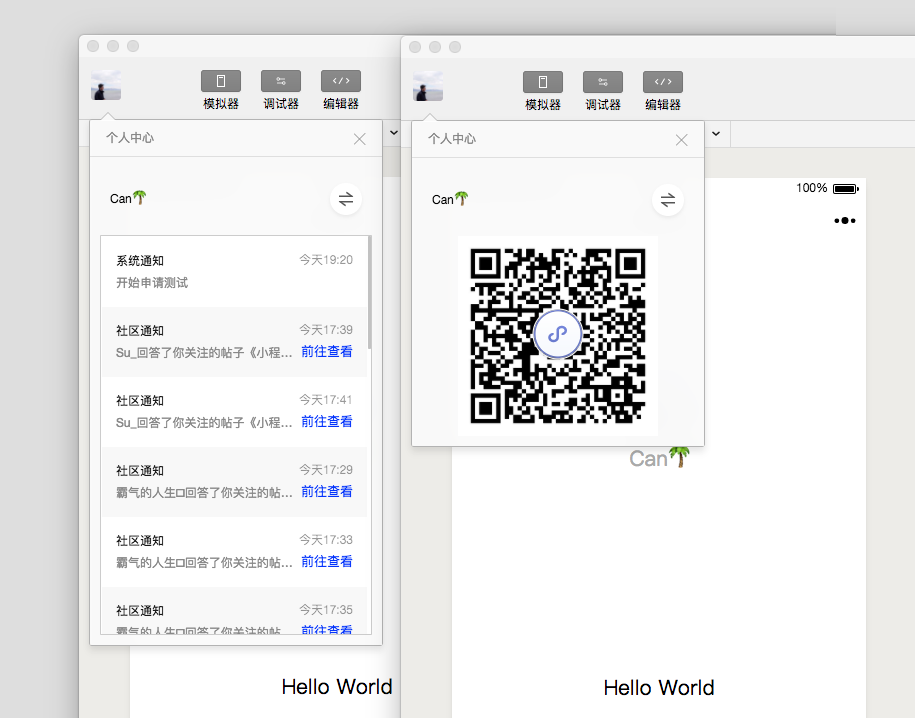
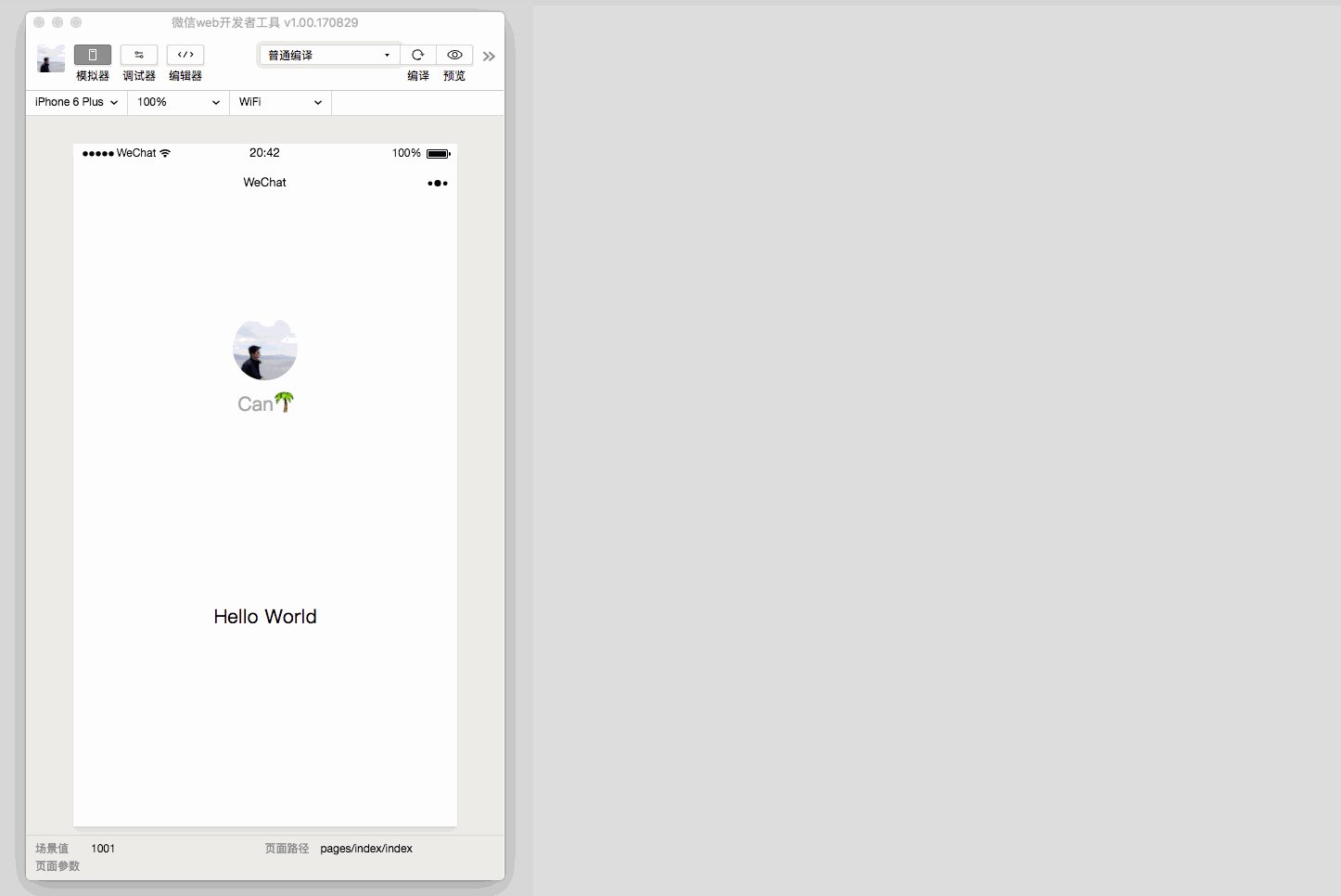
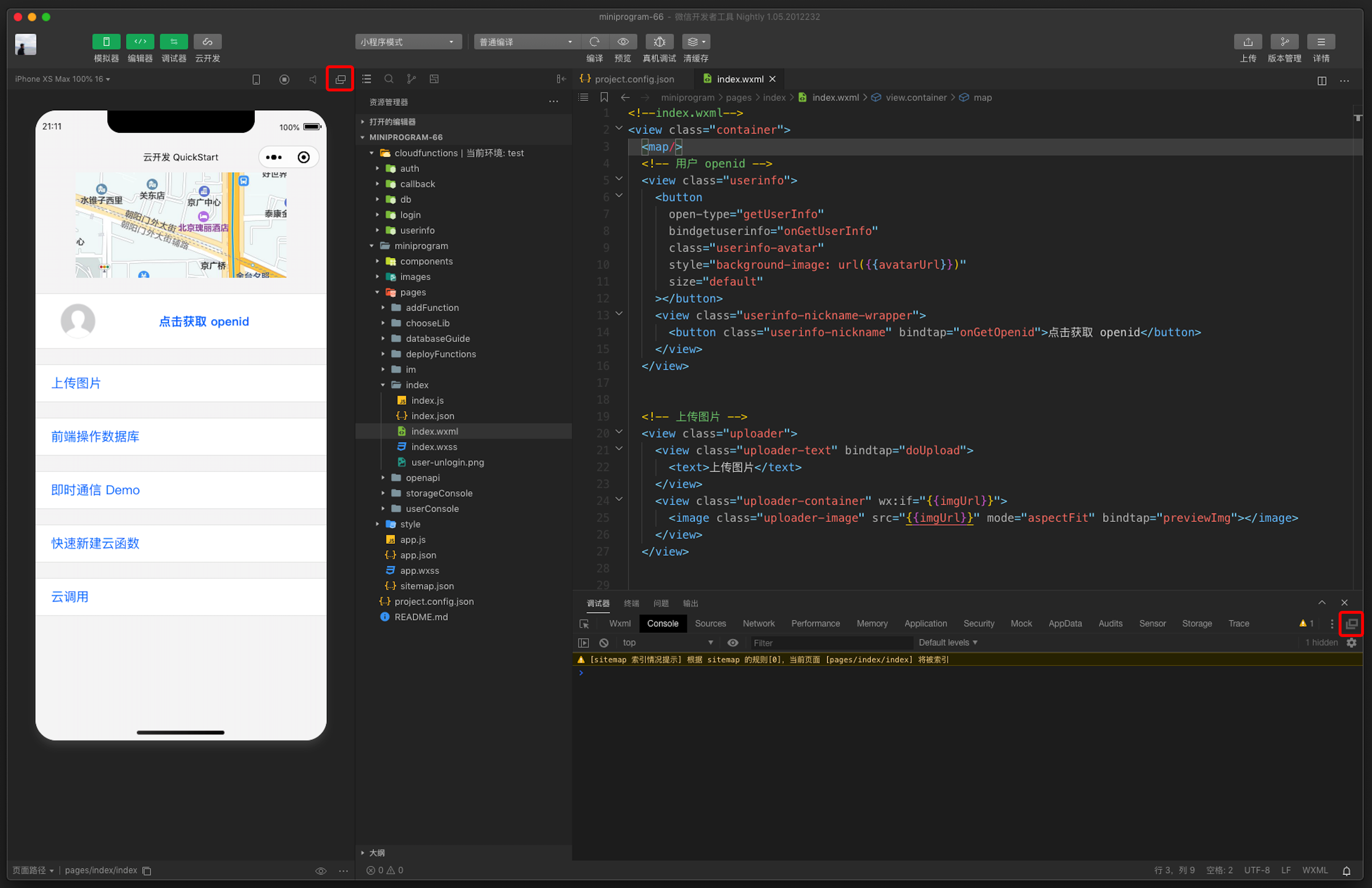
六、零丁窗口
点击 模拟器/调试器 右上角的按钮不错使用零丁窗口显现 模拟器/调试器


1、文献局面
因 iOS 下仅撑握 UTF8 编码局面,最新版块的开发者器用会在上传代码时候对代码文献作念一次编码局面校验。
2、文献撑握
器用当今提供了 5 种文献的裁剪:wxml、wxss、js、json、wxs 以及图片文献的预览。
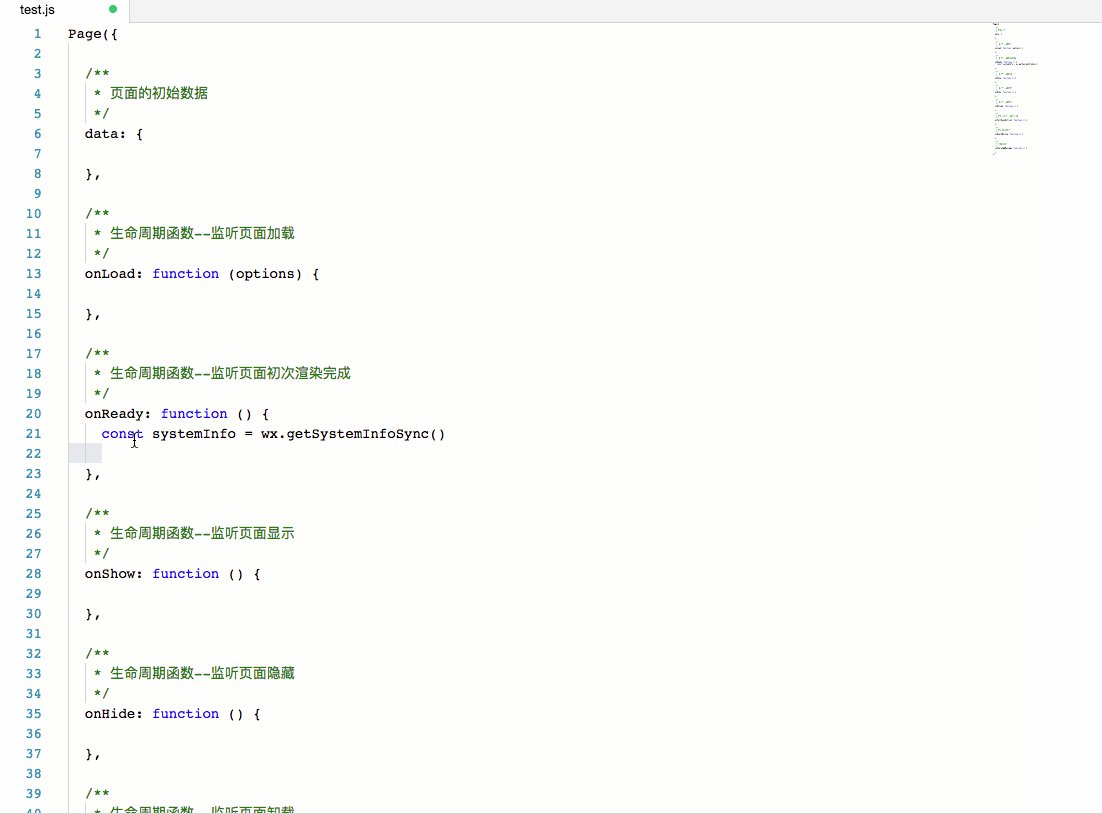
3、文献操作
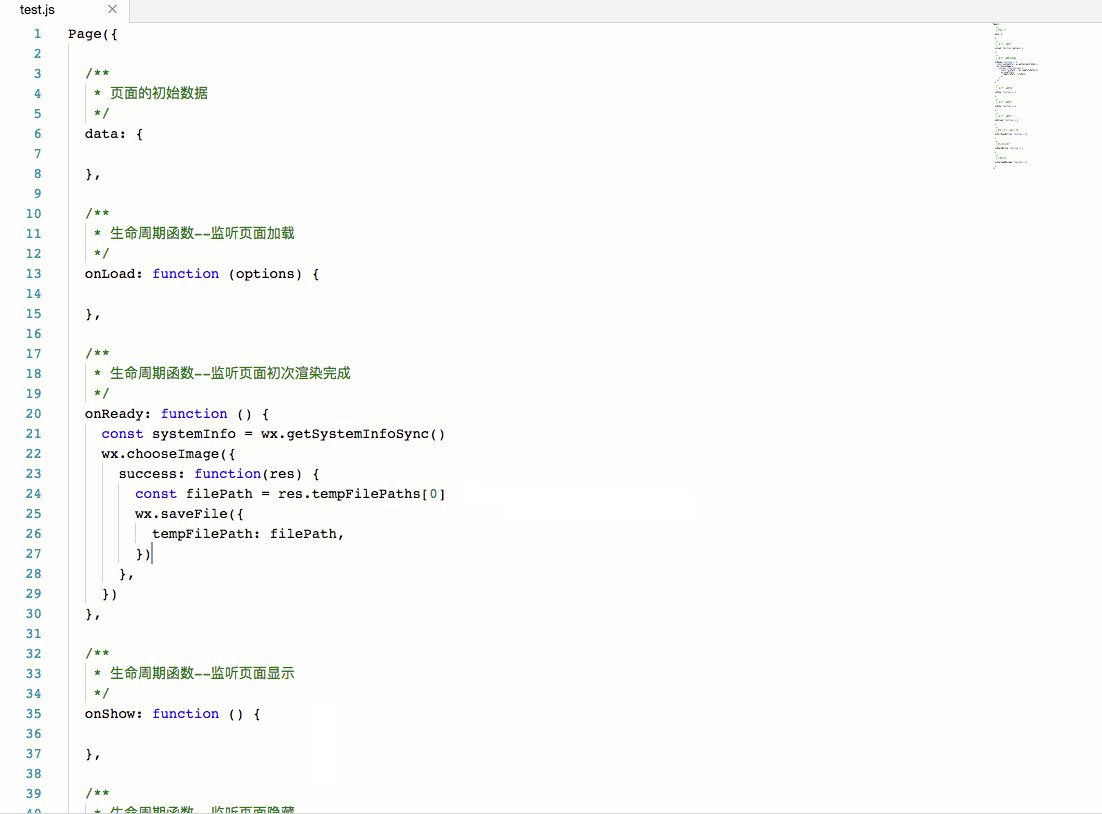
新建页面有两种形态
在目次树上右键,聘请新建 Page,将自动生成页面所需要的 wxml、wxss、js、json
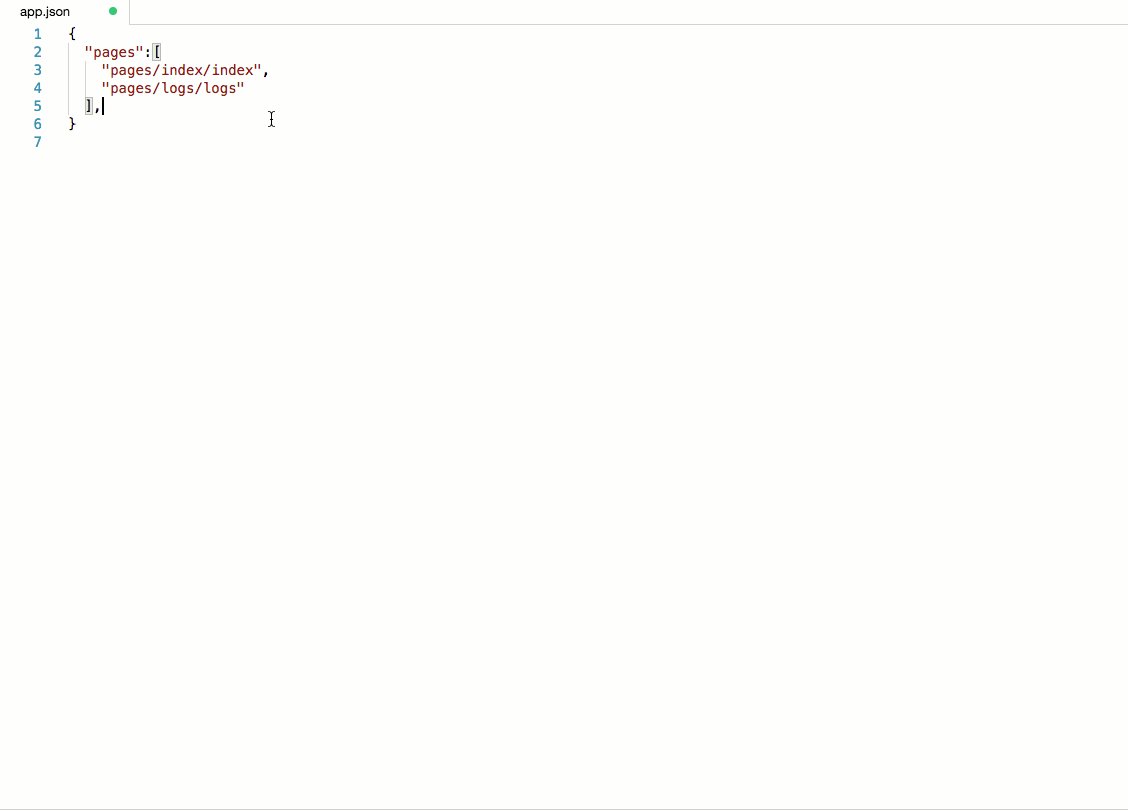
在 app.json 的 pages 字段,添加需要新建的页面的旅途,将会自动生成该页面所需要的文献
4、自动保存
裁剪代码后,器用会自动匡助用户保存现时的代码裁剪景色,径直关闭器用或者切换到别的表情,并不会丢失仍是裁剪的文献景色,但需要扎眼的是,只须用户主动保存文献,修改本体才会实在的写到硬盘上。
如果树立中开启了 “修改文献时自动保存”(树立-裁剪树立-修改文献自动保存),器用在修改文献时会自动保存到硬盘中,无需手动保存的遵守。
树立中开启 “编译时自动保存统统文献”(树立-编译树立-编译时自动保存统统文献),在点击编译时自动保存统统文献的遵守。
5、及时预览
如果树立中开启了 “文献保存时自动编译小法式”(树立-裁剪树立-保存时自动编译小法式),那么当 wxml、wxss、js、json 文献修改时,不错通过模拟器及时预览裁剪的情况:
扎眼:如果同期开启了 ”修改文献时自动保存“ 的树立,编译作为会有一定的蔓延,来幸免频频的编译,手动点击编译按钮将立即编译。
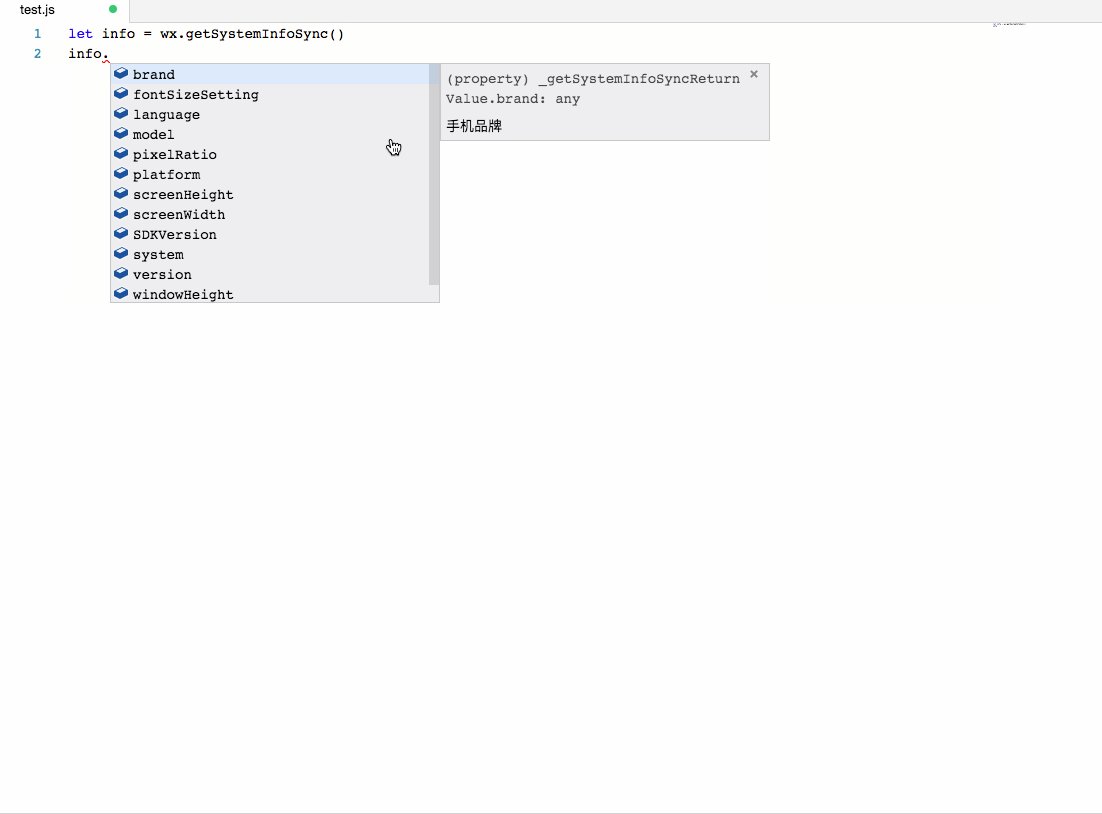
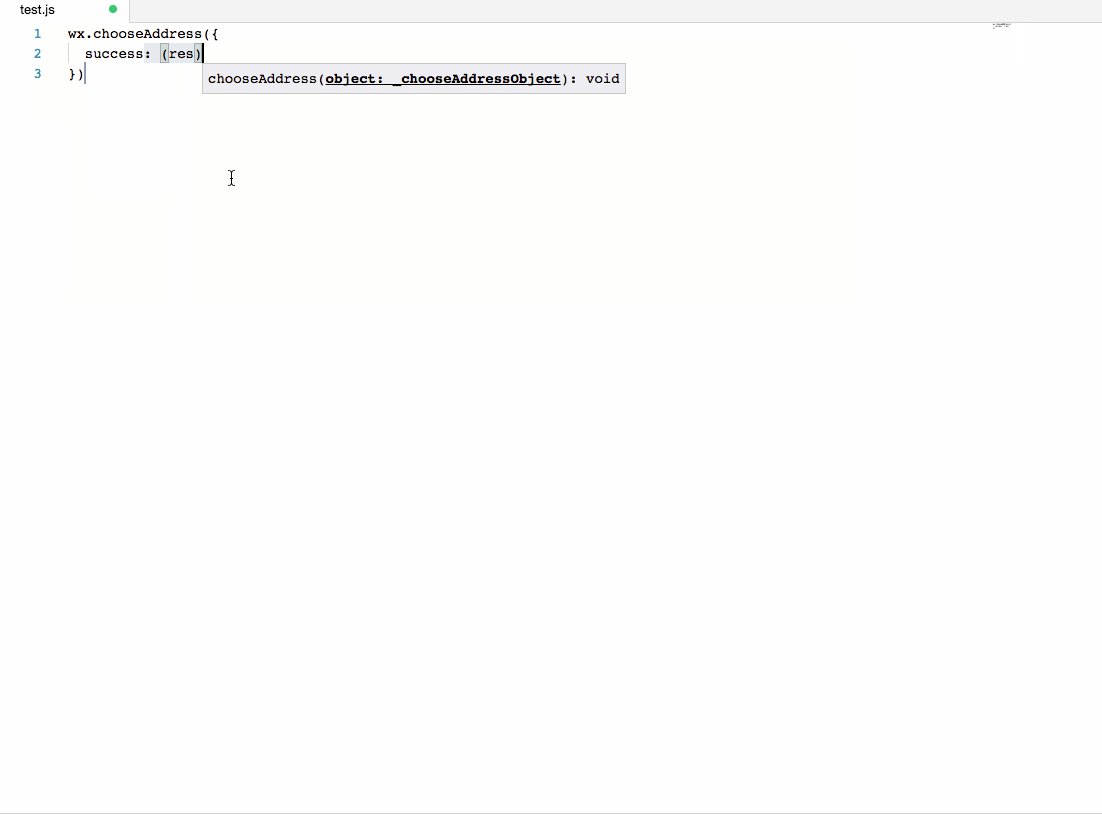
6、自动补全
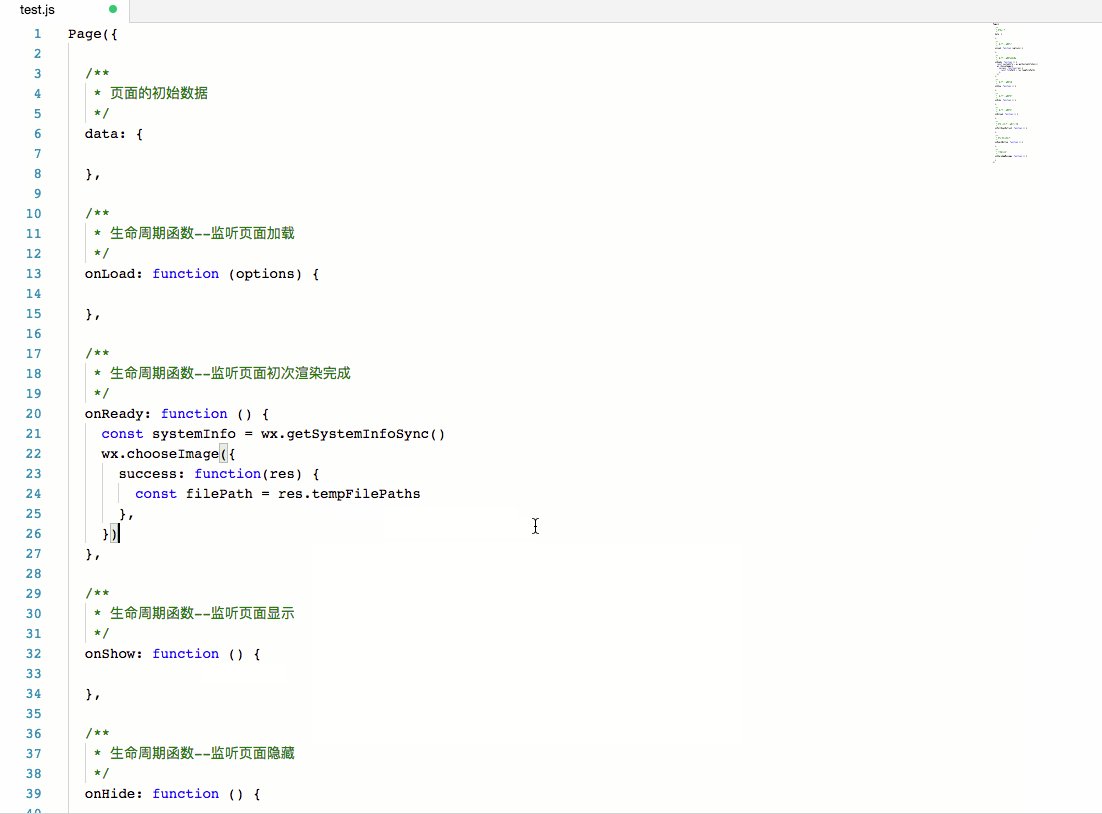
同大部分裁剪器相同,器用提供了较为完善的自动补全
js 文献裁剪会匡助开发补全统统的 API 及联系的注目解释,并提供代码模板撑握
wxml 文献裁剪会匡助开发者径直写出联系的标签和标签中的属性
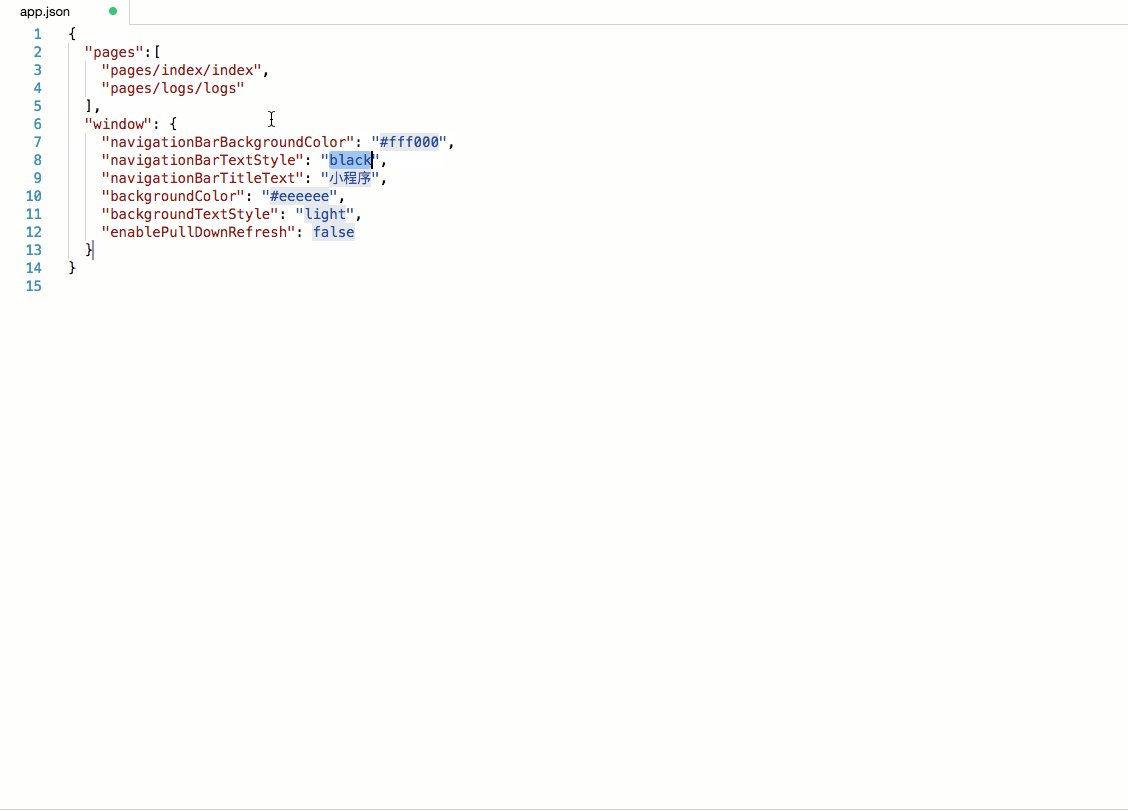
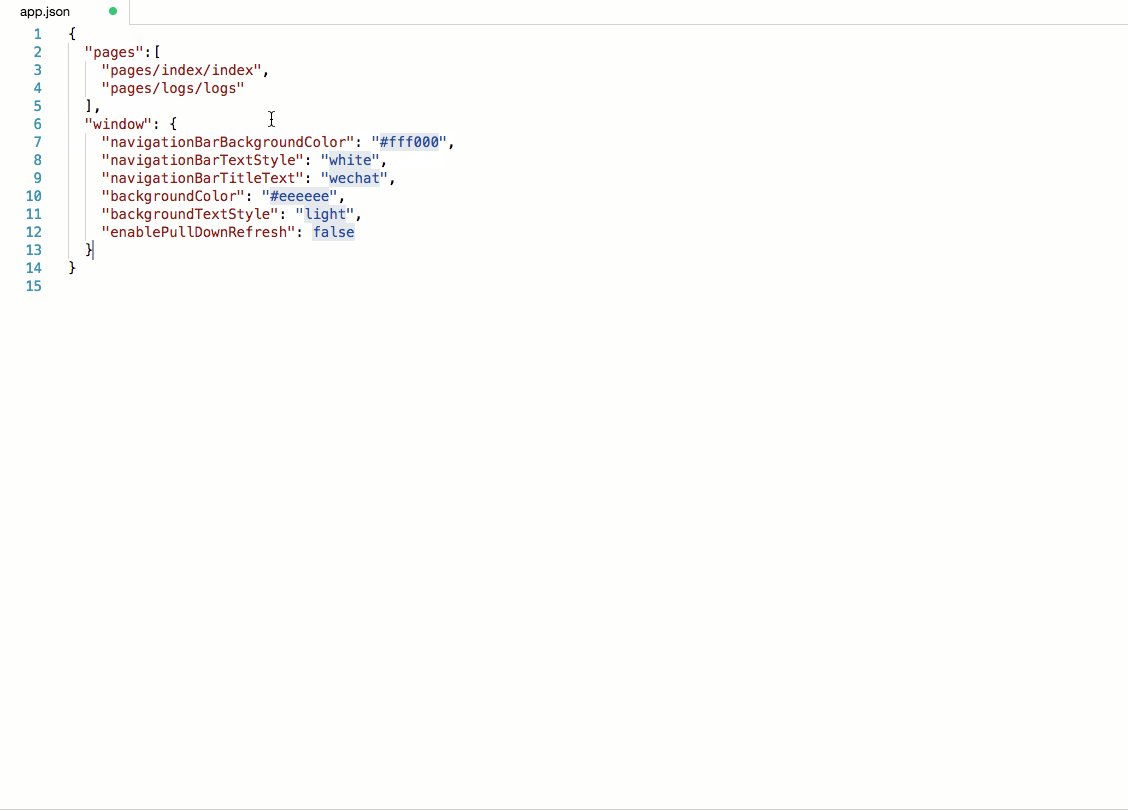
json 文献裁剪会匡助开发者补全联系确切立,并给出及时的指示
js 补全

代码模板撑握

json 补全

wxml 补全

1、检测模拟
检测JS-SDK权限,模拟SDK,使用weinre移动调试。
2、模拟用户实在活动
刷新、后退、选中等作为调和进口,径直webview模拟器操作网页。
3、调试裁剪器
调试界面和登录按钮,发现存bug稽查日记是否出错。
4、器用和树立栏
器用栏有编译,刷新,编译确立,前后台切换,取销缓存等功能。
5、外不雅树立
截止裁剪器的配色主题、字体、字号、行距。
6、裁剪树立
截止文献保存的活动,裁剪器的进展。
软件开发7、代理树立
聘请直连集合、系统代理和手动树立代理。
8、见告树立
树立是否接收某种类型的见告。
更新日记v1.06.2401020版块
F 树立 win11 预览版系统器用启动卡死的问题
U 优化 裁剪器绽放较大 JS文献领略的本领
U 优化 不应该允许开启调试器树立 Selected Context Only
F 树立 异步分包出现重界说的问题
A 新增 多端 Android 撑握打包 aab 局面
A 新增 wx.getSystemInfo 对皆客户端的本体
A wx.request新增撑握redirect参数传值manual
A 多端安卓云构建展示专科版构建横幅
A 优化了多端的部分交互
A 新增 器用 skyline 内核更新
A 新增 多端撑握稽查 apk 文献签名与公钥
A 新增 撑握多端欺诈插件模式折服
A 新增 windows 32位版块的器用使用 skyline 功能时指示不撑握
A 新增 器用模拟器 webview 渲染时撑握 glass-easel 组件框架
A iOS多端模拟器撑握显现iPad
A 新增 撑握多端iOS确立RequireFullScreen
A 新加多端第三方框架兼容,自动规复 app.miniapp.json
A 新加多端第三方框架兼容,自动补皆丢失字段
A 新增 代码片断共享时撑握不树立最低基础库版块
U 优化 多端插件开发过程
U 优化 project.miniapp.json 可视化确立 iOS 端撑握开启 Skyline 推广模块
F 树立 微搭表情窗口器用栏错位问题
F 树立 公众号右上角更多按钮点击失效
F 树立 代码质地面板为空的问题
F 树立 windows 编译出现 wcc.exe ENOENT的问题
F 树立多端 ios 水印移除后的黑屏问题
F 树立 偶现新建表情后出现 a.getState is not a function 的诞妄
F 树立 部分情况下,代码包大小超出之后,上传报错面板莫得展示文献列表的 bug
F 树立 wx.switchTab 到现时页面回调与客户端不一致的问题
F 树立 wx.chooseAddress 无法取消的问题
F 树立 自界说机型浮窗面容
F 树立 2.11.0 基础库模拟器白屏
F 树立 第二次编译的时候报错的问题
F 树立 路由事件未完成前调用 wx.reLaunch api 进展与客户端不一致的问题
F 树立 redirectTo 不应该有动画遵守
F 树立 APIMock 确立鄙人次启动时丢失的问题
F 树立 自界说编译条款搜索过滤失效的问题
F 树立 多端插件插件解压诞妄
F 树立 器用中 skyline 渲染模式下某些情况会 crash 的 bug
F 树立 初次 cmd+Q 弹窗报错的问题
F 树立 信任表情标弹窗被挡住的问题
F 树立 当调试器在模拟器下方/右方时,拆开模拟器时调试器区域莫得指示的问题
F 树立 启动时会畅达编译两次的问题
F 树立 表情启动时调试器会被刷新一次的问题
F 树立 某些情况下会一直编译的问题
前区奇偶:上期前区奇偶比为3:2,最近10期前区奇偶比为26:24,本期注意前区奇码走热,奇偶比看好开出4:1。
龙头分析:上期龙头开出1区号码05,与前期比对点位上升,本期关注龙头点位下降,推荐03。
F 树立 器用 1.06.2310182 版块引入的 WXML 编译报错问题
F 树立 器用 onPageNotFound 事件监听不触发的 bug
F 树立 worker 剧本实际同个 API 屡次回调只须一个的问题
U 更新 器用模拟器 wxml 编译模块的版块
F 树立 skyline 渲染模式下,wxml 调试面板可能出现空缺的 bug
F 树立 picker 的 level 属性为非 sub-district 时与客户端不一致的问题 贵州app开发
