APP开发资讯 若何通过集成miniprogram
您的微信小步调花式工程APP开发资讯,不错通过集成微信小步调发布器用 miniprogram-ci来杀青一键发布。
miniprogram-ci 是从 微信诞生者器用 中抽离的对于小步调/小游戏花式代码的编译模块。
奖号类型判断:近7次奇偶奇与小小小开出之后,下期组三出现6次,组六出现8次,其中组六走势较冷,本期防组六出现。另外,重号开出比例较高,本期防再出,参考号码3。
个位:上期为3,质号,合号最近两周相对走冷,遗漏4次,本期关注合号,参考8。
诞生者可不绽开小步调诞生者器用,零丁使用 miniprogram-ci 进行小步调代码的上传、预览等操作。
本文通过一个小步调的示例工程,贵州app开发通过集成 miniprogram-ci,都集 Flow 杀青一键发布。
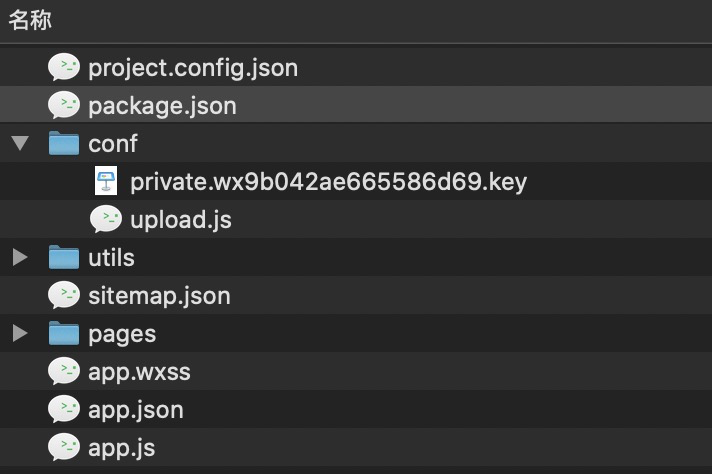
微信小步调工程集成 miniprogram-ci示例工程集成了 miniprogram-ci,请存眷几个要津文献:
package.json:前端花式需要依赖 miniprogram-ci。
private.appid.key:小步调上传密钥文献。
upload.js:调用 miniprogram-ci 完成小步调上传函数。

package.json
示例工程的 package.json 文献如下:
{
"name": "miniprogram-preview",
"version": "0.0.1",
"private": true,
"scripts": {
"upload": "node conf/upload.js"
},
"dependencies": {
"miniprogram-ci": "^1.0.94"
},
"wx": {
"wxVersion": "1.1.9",
"wxDesc": "测试一下"
}
}dependencies 中援用 miniprogram-ci,script 中调用 upload.js 中的上传函数。
private.appid.key
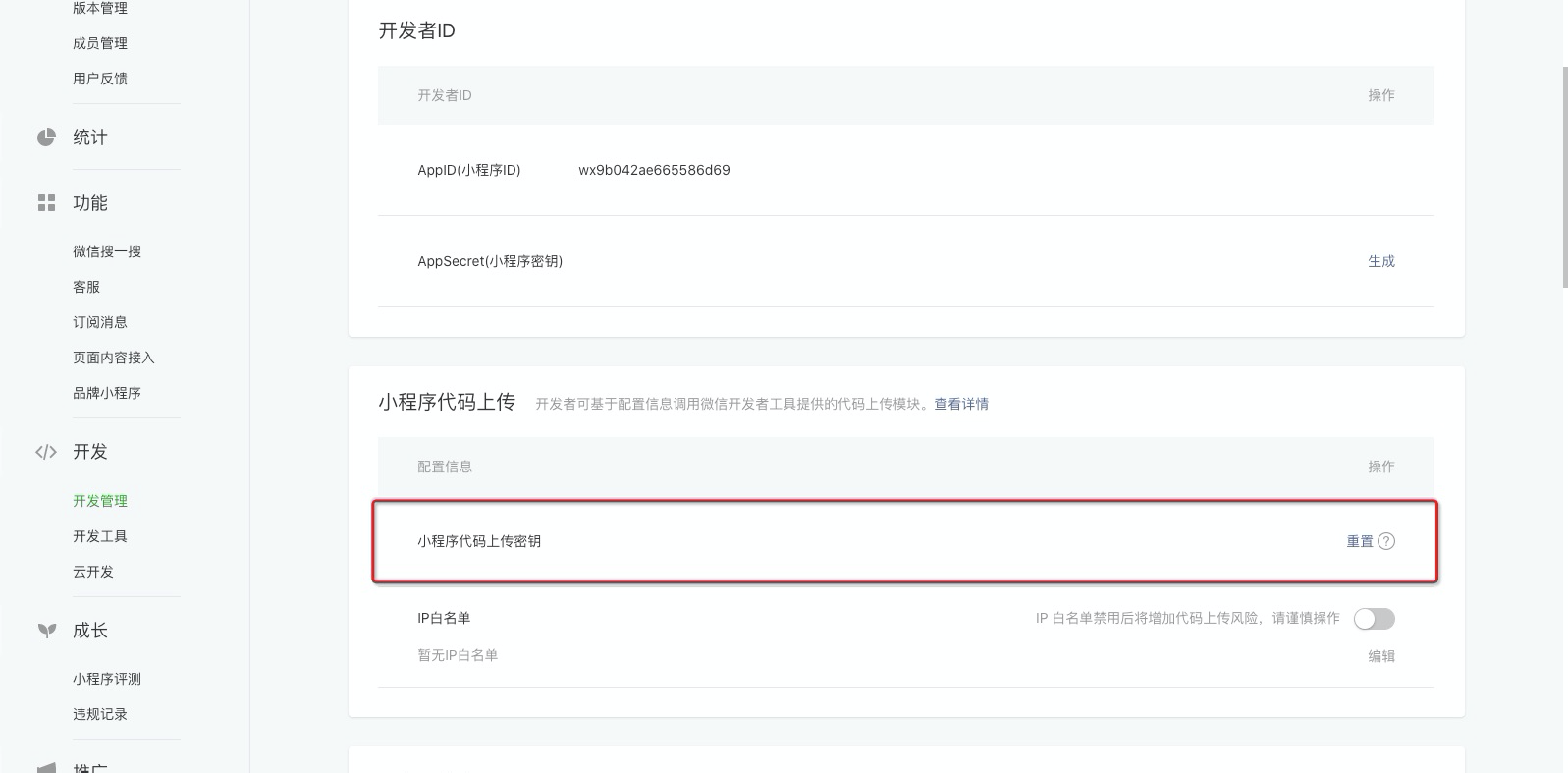
小步调上传密钥文献,不错在小步调处置后台 > 诞生处置 > 小步调代码上传 中径直下载。
示例花式里的 private.appid.key 文献中,已把密钥信息荫藏,请替换为我方的密钥文献。

upload.js
app示例工程的 upload.js 文献如下:
const ci = require('miniprogram-ci')
let { wxVersion: version, wxDesc: desc } = require('../package.json').wx
if (!version) version = 'v1.0.0'
if (!desc) desc = new Date() + '上传'
const project = new ci.Project({
appid: 'wx9b042ae665586d69',
type: 'miniProgram',
projectPath: process.cwd(),
privateKeyPath: process.cwd() + '/conf/private.wx9b042ae665586d69.key',
ignores: ['node_modules/**/*'],
})
ci.upload({
project,
version,
desc,
setting: {
minify: true,
},
}).then(res => {
console.log(res)
console.log('上传见效')
}).catch(error => {
if (error.errCode == -1) {
console.log('上传见效')
}
console.log(error)
console.log('上传失败')
process.exit(-1)
})其中:
参数值
施展
appid
小步调/小游戏花式标 appid
type
花式标类型,有用值 miniProgram/miniProgramPlugin/miniGame/miniGamePlugin
projectPath
花式标旅途,即 project.config.json 地点的目次
privateKeyPath
私钥文献地址
ignores
指定需要放置的礼貌
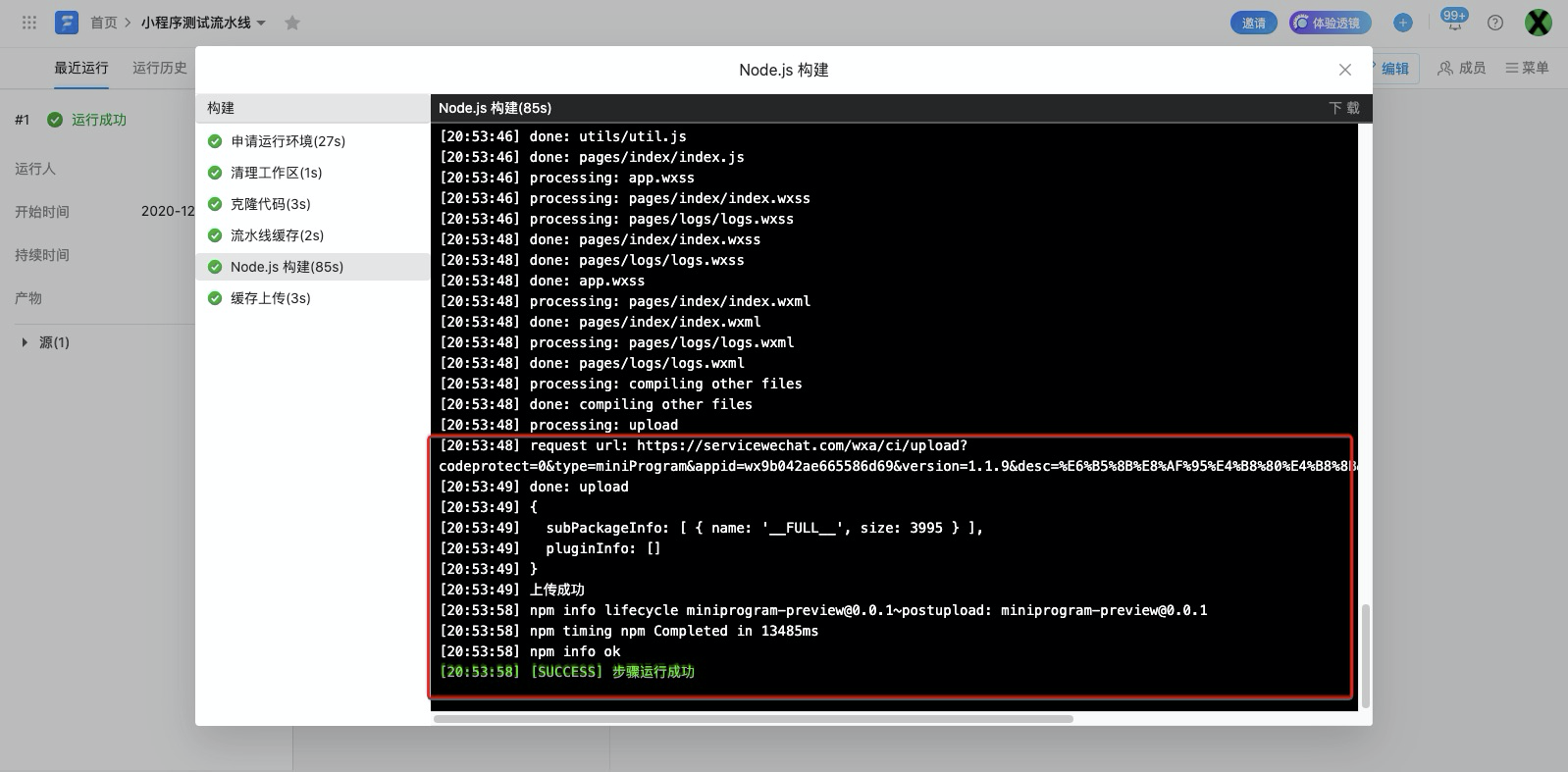
Flow 完成小步调一键发布完成花式工程成立后,您只需要在 Flow 里对您的小步调进行平常的前端工程构建编译,然后调用 miniprogram-ci 即可完成一键发布。以示例花式例如,你需要现实以下号令:
cnpm install npm run upload