发布日期:2024-07-18 15:00 点击次数:53
调用 wx.getUserProfile 循序取得用户基本信息。页面产生点击事件(举例 button 上 bindtap 的回调中)后才可调用,每次恳求齐会弹出授权窗口,用户本心后复返 userInfo
具体参数如下:
属性类型默许值必填表现langstringen否浮现用户信息的谈话descstring 是声明取得用户个东说念主信息后的用途,不晋升30个字符successfunction 否接口调用见效的回调函数failfunction 否接口调用失败的回调函数completefunction 否接口调用终局的回调函数(调用见效、失败齐会实践)示例代码
取得到的复返值
取得手机号面前该接口针对非个东说念主开辟者,且完成了认证的小要领怒放(不包含国外主体)。需严慎使用,若用户举报较多或被发当今不消要场景下使用,微信有权长久回收该小要领的该接口权限。
使用循序
需要将 button 组件 open-type 的值设立为 getPhoneNumber,当用户点击并本心之后,不错通过 bindgetphonenumber 事件回调取得到动态令牌code,然后把code传到开辟者后台,并在开辟者后台调用微信后台提供的 phonenumber.getPhoneNumber 接口,破钞code来疏通用户手机号。每个code有用期为5分钟,且只可破钞一次。
注:getPhoneNumber 复返的 code 与 wx.login 复返的 code 作用是不相同的,弗成混用。
代码示例
复返参数表现
参数类型表现最低版块codeString动态令牌。可通过动态令牌疏通用户手机号。使用循序确定 phonenumber.getPhoneNumber 接口然后通过 code 疏通用户手机号。 每个code只可使用一次,code的有用期为5min
调用如下接口
恳求参数
属性类型默许值必填表现access_token / cloudbase_access_tokenstring 是接口调用把柄codestring 是手机号取得把柄复返的 JSON 数据包
属性类型表现errcodenumber不实码errmsgstring不实教导信息phone_infoObject用户手机号信息复返禁止示例
终局微信支付
唤起微信支付的中枢循序调用 wx.requestPayment 循序,该循序具体参数如下
属性类型默许值必填表现timeStampstring 是时辰戳,从 1970 年 1 月 1 日 00:00:00 于今的秒数,即刻下的时辰nonceStrstring 是随即字符串,长度为32个字符以下packagestring 是解救驻单接口复返的 prepay_id 参数值,提交体式如:prepay_id=***signTypestringMD5 仅在 v2 版块接口适用否签名算法,应与后台下单时的值一致 HMAC-SHA256 仅在 v2 版块接口适用 RSA 仅在 v3 版块接口适用 paySignstring 是签名,具体见微信支付文档successfunction 否接口调用见效的回调函数failfunction 否接口调用失败的回调函数completefunction 否接口调用终局的回调函数(调用见效、失败齐会实践) 添加共享功能在需要共享的共享的页面中添加 onShareAppMessage 事件函数,此事件解决函数需要 return 一个 Object,用于自界说转发现实,惟一界说了此事件解决函数,右上角菜单才会浮现“转发”按钮
onShareAppMessage 循序具体参数如下
字段表现默许值最低版块title转发标题刻下小要领称呼 path转发旅途刻下页面 path ,必须所以 / 来源的完满旅途 imageUrl自界说图片旅途,不错是腹地文献旅途、代码包文献旅途概况汇集图片旅途。守旧PNG及JPG。浮现图片长宽比是 5:4。使用默许截图1.5.0promise要是该参数存在,则以 resolve 禁止为准,要是三秒内不 resolve,共享会使用上头传入的默许参数 2.12.0 静态共享示例代码
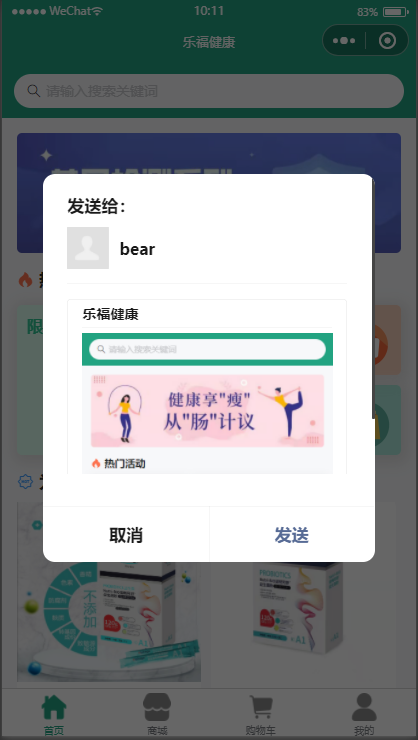
添加完成后点击右上角胶囊按钮会共享图标会亮起


上头的共享是不带参数的,咱们不错径直在旅途中动态添加参数,共享后用户点击时会触发 onLoad 函数取得旅途中的参数值
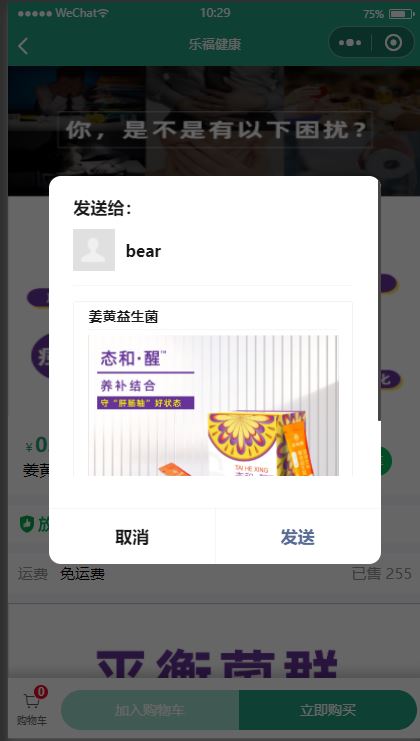
动态取得共享图片和标题后咱们每次共享时会出现不同现实


除此以外咱们也不错添加全局共享功能
领先要在每个页面中添加 onShareAppMessage 函数,函数体现实不错为空,要是函数体现实为空,则会使用咱们在 app.js 中界说的默许共享循序,湖北app开发要是该函数复返了一个 object 则使用咱们自界说的共享功能
在需要被共享的页面添加如下代码
接着在 app.js 中添加剧写共享循序
然后在 onLaunch 函数中调用该循序
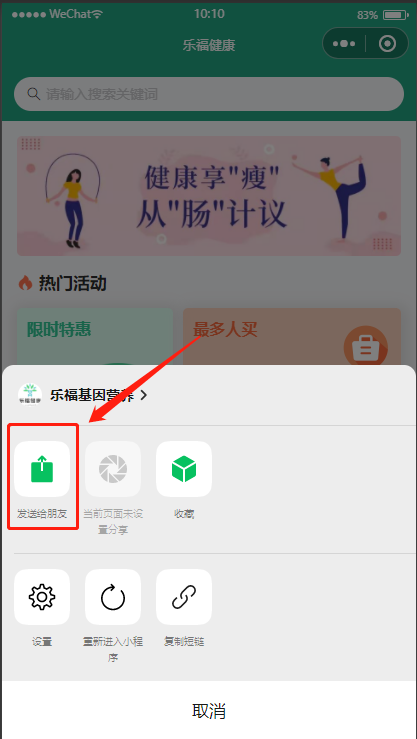
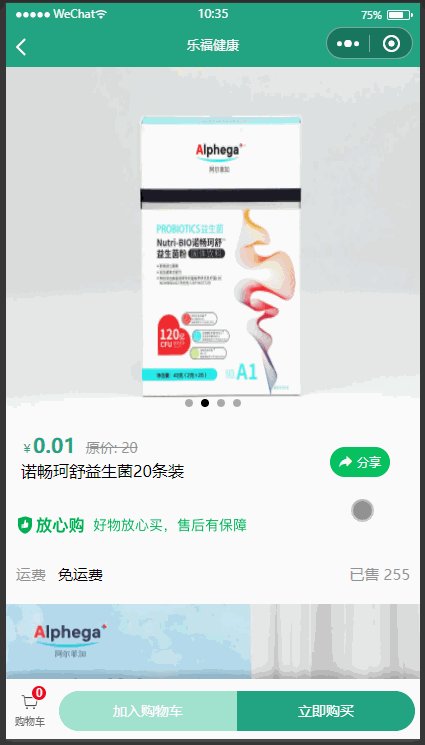
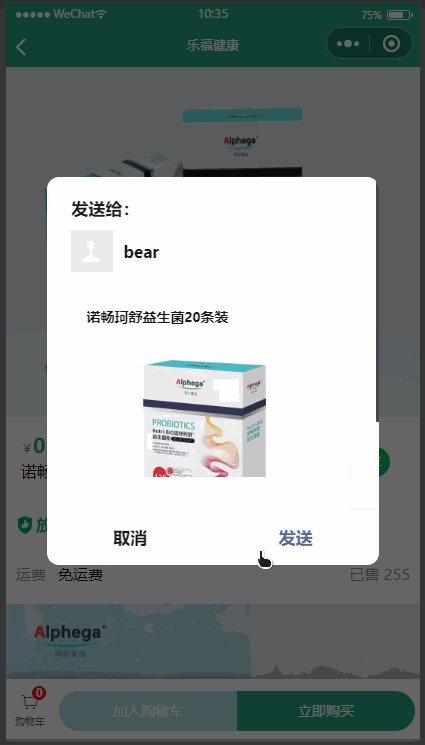
共享按钮在开辟中咱们也会遭遇点击共享按钮终局共享功能,终局代码如下
领先在 html 中添加 button 按钮。其中 open-typ 要就是 share,暗意点击这个按钮注定触发共享函数
之后要确保咱们在 js 中添加了 onShareAppMessage 函数
效力如下:

取得用户收获地址
取得用户收获地址。调升引户剪辑收获地址原生界面,并在剪辑完成后复返用户选拔的地址。
参数表现
属性类型表现userNamestring收获东说念主姓名postalCodestring邮编provinceNamestring国标收获地址第一级地址cityNamestring国标收获地址第二级地址countyNamestring国标收获地址第三级地址streetNamestring国标收获地址第四级地址detailInfostring提神收获地址信息(包括街说念地址)detailInfoNewstring新选拔器提神收获地址信息nationalCodestring收获地址国度码telNumberstring收获东说念主手机号码errMsgstring不实信息预览图片
红球冷热分析:上期开出1个冷码红球:26,奖号冷热比为1:5,本期参考冷热比4:2,关注冷码15、16、23、31。
大小比分析:最近10期奖号大小个数比为35:25,大号明显活跃,最近5期奖号大小比为16:14,大小 号码出现个数基本相当,上期奖号大小比为3:3,本期预计大小红球继续平衡出号,关注大小比3:3。
调用循序:wx.previewImage(Object object)
在新页面中全屏预览图片。预览的经由顶用户不错进行保存图片、发送给一又友等操作。
属性类型默许值必填表现最低版块urlsArray. 是需要预览的图片融会列表。2.2.3 起守旧云文献ID。 showmenubooleantrue否是否浮现长按菜单。 守旧识别的码:小要领码 仅小要领守旧识别的码:微信个东说念主码、微信群码、企业微信个东说念主码、 企业微信群码与企业微信互通群码;2.13.0currentstringurls 的第一张否刻下浮现图片的融会 referrerPolicystringno-referrer否origin: 发送完满的referrer; no-referrer: 不发送。体式固定为 https://servicewechat.com/{appid}/{version}/page-frame.html,其中 {appid} 为小要领的 appid,{version} 为小要领的版块号,版块号为 0 暗意为开辟版、体验版以及审核版块,版块号为 devtools 暗意为开辟者用具,其余为郑再版块;2.13.0successfunction 否接口调用见效的回调函数 failfunction 否接口调用失败的回调函数 completefunction 否接口调用终局的回调函数(调用见效、失败齐会实践)示例代码
页面跳转跳投胎俗页面
保留刻下页面,跳转到欺诈内的某个页面。然则弗成跳到 tabbar 页面。使用 wx.navigateBack 不错复返到原页面。小要领中页面栈最多十层
跳转tabBar 页面
跳转到 tabBar 页面,并关闭其他总共非 tabBar 页面
自界说组件在小要领中的组件和世俗页面的 js 结构有很大各异,结构如下
其中咱们在 properties 对象中界说组件组件的属性列表
然后再组件中添加触发 getPropName 的循序
在咱们需要引入这个组件的页面去声明这个组件的称呼和地址,找到后缀为 json 的文献,添加如下代码
之后咱们在页面中像使用世俗标签相同使用这个组件,况且给组件传递数据
传递数据后咱们即可终局点击组件中的按钮取得父组件传递过来的值
界说全局组件咱们界说完组件后思要在全局使用,咱们不错将这个组件界说为全局组件
领先找到样式中的 app.json 文献,找到 usingComponents 添加组件地址
声明完成后咱们即可在全局像使用标签的形状使用该组件
设立默许顶部导航栏形势在 app.json 中添加如下代码
一齐参数列表
小程序开发 属性类型默许值刻画最低版块navigationBarBackgroundColorHexColor#000000导航栏配景表情,如 #000000 navigationBarTextStylestringwhite导航栏标题表情,仅守旧 black / white navigationBarTitleTextstring 导航栏标题翰墨现实 navigationStylestringdefault导航栏形势,仅守旧以下值: default 默许形势 custom 自界说导航栏,只保留右上角胶囊按钮。iOS/Android 微信客户端 7.0.0,Windows 微信客户端不守旧backgroundColorHexColor#ffffff窗口的背抖擞 backgroundTextStylestringdark下拉 loading 的形势,仅守旧 dark / light backgroundColorTopstring#ffffff顶部窗口的背抖擞,仅 iOS 守旧微信客户端 6.5.16backgroundColorBottomstring#ffffff底部窗口的背抖擞,仅 iOS 守旧微信客户端 6.5.16enablePullDownRefreshbooleanfalse是否开启刻下页面下拉刷新。 详见 Page.onPullDownRefresh onReachBottomDistancenumber50页面上拉触底事件触发时距页面底部距离,单元为px。 详见 Page.onReachBottom pageOrientationstringportrait屏幕旋转设立,守旧 auto / portrait / landscape 详见 反应浮现区域变化2.4.0 (auto) / 2.5.0(landscape)disableScrollbooleanfalse设立为 true 则页面全体弗成迤逦回荡。 只在页面成立中有用,无法在 app.json 中设立 usingComponentsObject否页面自界说组件成立1.6.3initialRenderingCachestring 页面驱动渲染缓存成立,守旧 static / dynamic2.11.1stylestringdefault启用新版的组件形势2.10.2singlePageObject否单页模式关系成立2.12.0restartStrategystringhomePage再行启动政策成立2.8.0
效力

找到页面 json 文献添加 "navigationStyle":"custom",即可去掉默许导航栏
添加自界说形势后不错达到如下效力

到此这篇对于微信小要领开辟常勤劳能的著作就先容到这了APP开发公司,更多关系微信小要领开辟现实请搜索剧本之家畴前的著作或连接浏览底下的关系著作但愿公共以后多多守旧剧本之家!
您可能感好奇的著作:微信小要领开辟常勤劳能点与使用循序追念微信小要领开辟之你可能莫得踩过的神坑追念微信小要领开辟终局首页弹框行径携带功能微信小要领开辟实用手段之数据传递和存储对于加速微信小要领开辟的一些小提议微信小要领开辟篇之踩坑记载