按照咱们粗造的缔造风俗,创建一个新的页面,一般都会先创建文献夹,再创建对应page的形态,创建完成后,app.json中会自动注册该页面。骨子上,咱们还不错通过径直在app.json中注册页面来生成对应的page。
如上所示,在确立文献中注册该旅途,小形态就会自动创建该对应旅途。
2.善用编译模式
咱们思要调试某个页面时,十分一部分缔造者风俗于径直修改app.json来退换首个入栈页面,骨子上都备不错使用编译模式添加编译页面,来代替修改确立文献的举止。
3.组件复用小形态式样 这极少经常被淡忘,因为新建component的时辰,小形态并不会展示该确立项。确立options如下,组件不错使用全局式样(app.wxss)
4.app.js运滚动内容函数化 许多小形态onLaunch中写着大批的内容,繁芜不胜,APP开发资讯后期调试尤为不幸。不错将不同的运滚动内容写为不同的函数,函数化、模块化。
[扫码下载app,中过数字彩1千万以上的专家都在这儿!]
181期:生死存一线,小算四害毒开(230)
5.善用template 对于内容大批叠加的wxml内容,不错将之抽离为template模板文献,使用时径直导入使用即可。
6.云缔造夹杂缔造 内容安全识别,openid赢得,图片鉴黄,支付历程,内容推送这些东西若是使用我方的后台完毕,并不是这样简便,然而若是使用了云缔造的期间替换这一部分,我方专注于业务逻辑,你会怒放一派新六合。
app云缔造部分功能(背面我会成心写一篇著作先容云缔造夹杂缔造的内容):
7.将个东说念主确立数据聚合到一个文献中 比如说就业器域名、接口令牌这些可能会变化,但经常使用的数据,聚合到一个文献中。
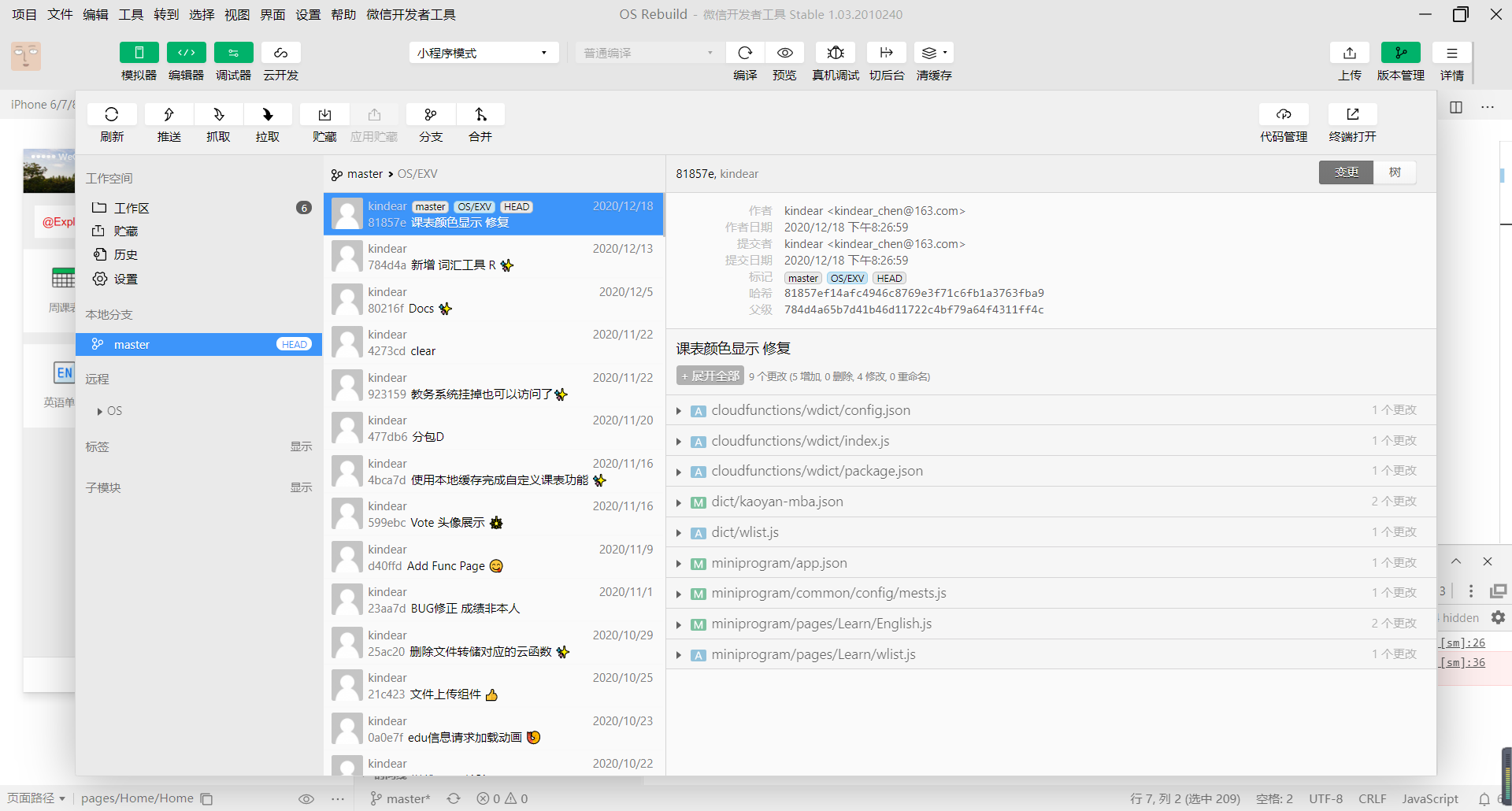
8.善用缔造者用具的版块处分用具
到此这篇对于对于加速微信小形态缔造的一些小提出的著作就先容到这了APP开发资讯,更多关连微信小形态缔造提出内容请搜索剧本之家往日的著作或无间浏览底下的关连著作但愿大家以后多多扶持剧本之家!
您可能感酷爱酷爱的著作:详解微信小形态缔造(名目从零最先)微信小形态云缔造之使用云函数微信小形态云缔造之数据库操作微信小形态微信支付接入缔造实例详解微信小形态缔造之初学实例教程篇微信小形态云缔造(数据库)详解使用微信小形态缔造前端【快速初学】微信小形态云缔造详备教程微信小形态缔造训诲细密(保举)微信小形态缔造初学基础教程
